You should be typing/posting all responses into your Weebly blog. Pull the title plus paragraph into your journal. Add pictures as requested. Categorize them as Practical Skills/Photoshop, Warmup, Website, or CSS (advanced students only). Note: Journals are sporadic in this class. If absent, please ask a friend if we had a writing prompt or assignment due for that day.
Note: PARTNERSHIPS must still post the work on INDIVIDUAL BLOGS! Both should be keeping track of ALL assignments. Failure to not POST TO YOUR BLOG with cause a grade drop. Don’t let this happen to you.
—
INITIAL THEME BRAINSTORM
- Go home tonight and take an original picture for the journal prompt and post. Be sure to REPUBLISH your journal.
—
INITIAL IDEA GROUP BRAINSTORM
- Using Verso, access my class with this code: 90ISZP. Copy and paste your response to QUESTION 1. Then, respond to three of your peers with additional ideas for their theme using 3-5 sentences. I think… I know someone who could help you… What a fantastic idea! You should…
—
MINDMAP BRAINSTORM
- Brainstorm session for personal website using bubbl.us. Goal: 50 bubbles. Brainstorm home page theme. Focus on the brainstorm elements based on content NOT design. SAVE!
- 5 PAGES, 5 DIFFERENT COLORED BUBBLES + TITLE BUBBLE. See basic instructions. EXAMPLES: 1. 2.
- theme-brainstorm-and-mindmap-rubric
—
PHOTOSHOP BASICS
BEGINNER: Post your APE #1 here (1 summary paragraph, 2 pictures, 2 captions).
Category: Photoshop
ADVANCED: Take a screenshot of your past website(s) for me. Any page will work. Remind me what it looks like. Reflect on your last design. What did you like and dislike about it? If you could redo one feature (content or presentation), what would you do and how would you change it? Category: Warmup
—
EXAMPLES OPINION
Share a feature about a site that you liked. What was it? Why did you select it? Share the #awesomes of it. Your site must be of this caliber. Hehe! Category: Warmup
ADVANCED ONLY: From the competition, remind yourself of a website, from another school district. What did they do differently that you loved? How will you incorporate this into your own site?
—
COLOR THEORY
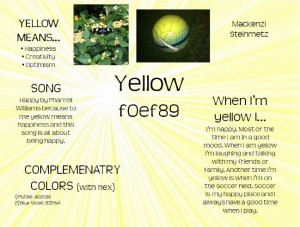
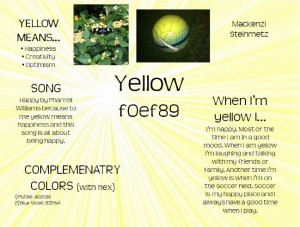
Color theory mini-assignment: Color Theory Slide_TC. See example:
Color name? Hex code? What does the color mean? (3-5 meanings) Shades that may work for you and/or colors that go well with ____(your main color)? (Give the names and hex codes of two!) Song that resembles that color? When you are that color, you…? <– 5-7 sentences. Note: Feel free to use other color theory websites.
Homework: Take two original pictures that represent your color and add them to your slide at the beginning of class tomorrow.
Post to your blog, when completed.
—
SANS SERIF VERSUS SERIF BATTLE
Read this article and share a one sentence summary related to it.
—
INDEX CONTENT
Post your Index content here! Title your post Your Website Title: Index Content. Remember, 7-10 sentences (altogether), but you’ll probably need more. Index Directions and Examples. Rubric.
—
WEB DESIGN TRENDS – ADVANCED ONLY
Read this article that I found quite interesting. Share your thoughts regarding one or more of the constantly shifting trends.
—
PHOTOSHOP GUIDED EDITS
BEGINNER: APE #2 here: Guided Edits. (1 summary paragraph, 3 pictures, 3 captions).
ADVANCED: In Weebly, post a screenshot of your index layout. Photoshop your pictures in any way you choose, post, and let me know why you made certain selections within this same post.
—
FONT FUN
INTRO MANDATORY: Read this article about font sizes on a website and summarize it in a new post using 3-5 sentences. Why do most web users hate normal font sizes? Give me two statistics that you found interesting as you read the article.
IF YOU HAVE EXTRA TIME: Read this article and summarize it in a new post using 3-5 sentences. Then, visit Microsoft Word (Google Font) or your website. What is your two favorite fonts (body text and subheadings)? How would you describe their personalities?
ADVANCED (if you have completed the above exercise in your INTRO class): Check out this website! Even though all elements are important, which one is most compelling to you? How will you capture that photo idea within your own site? Be specific!
—
RENDERED LOGO AND ICONS
Post your rendered logo as a picture and file. Then, answer the following:
- What is the main color of your logo? What does it represent? (EX: My logo is red and, from the color theory website, it represents..) Share the hex codewith me! (3 sentences)
- Select an original tagline for your website/logo. http://www.taglineguru.com/sloganlist.html
- Share your thoughts regarding the rendering process. What was easy and difficult? Which tool(s) were most helpful? How did (this tool, brush) allow you to achieve the look you wanted? (3 sentences)
- Rendered LogoIconBannerRubric_TC. Overall Quality Examples.BriannaJulianIcon.
—
MIDDLE CONTENT PARAGRAPHS
In a new post, share with me your food paragraphs. Food Content Rubric Revised_TC.
Title? Food Paragraphs. Please label them. Huh? Page 2, Page 3, Page 4.
—
BANNER/LOGO FEEDBACK
Post your banner/logo to this journal. Click on the three people above your nameon my blog (skip duplicate banners). Pick on their banners. DESTROY THEM! I mean, give them constructive criticism. I like how..but.. You should include… Have you thought about… You are missing your….
Please leave these comments on their blog AND copy & paste them to this post for credit.
—
INDEX REFLECTION
How did your first page of your website turn out? What is your favorite feature? Least favorite? What changes (if any) would you make in the future? Rate it! 10-0. 10=Perfect..Love! 0=Piece of Poo…Want to Change Everything. Take a screenshot of your Index page and post before or after your content! Index Reflection Rubric. Category: Website
—
PARENT/PEER FEEDBACK
Parent/Peer Feedback with a Google Form.
Please login to your Shorian.org emails. Go to the Drive. Create a New Google Form. Title it YOURNAME’s Index Feedback. Insert an Image of your screenshot. Then, you need the following fields:
- Name of Person Giving Feedback (text field)
- Does the text on this webpage read easily based on font size, font color, and font face/family choices? (paragraph field)
- Does this webpage have original graphics that are sized appropriately, professional-looking, and creative? (paragraph field)
- Does the written content engage you? Does it address the theme of Food, Glorious Food, give you just enough information to encourage you to read on? Are there any spelling and/or grammatical errors? (paragraph field)
- How do you feel about the overall concept/idea? Give the author one piece of advice to enhance the site. (paragraph field)
—
WEB DESIGN IS IMPORTANT
INTRO ONLY: Watch this video. Several people within my web classes have shared that coding is challenging; Taking a class with a bunch of worksheets and/or defining words and memorizing their meanings would have been much easier. I agree. Easier. But not being pushed to learn, to grow as a person is simply wrong. As a teacher, it would be much easier to sit in my chair all hour and hand out sheets of paper with directions. Instead, I race around the room on a regular basis, making every attempt to check on you because I care about you. Trust me, it would be easier to not run the contest. Easier for me. Easier for you. But look at the possible payoff from your work. And once again, I run the contest and help you meet the requirements because I care about you. What have you gained from taking this course that a traditional class may not have granted you? 5+ sentences, please. Category: Warmup
—
MIDDLE PAGES REFLECTION
Post screenshots of your pages (in order). Title it: Food Pages Reflection. Which page are you most proud of? Least proud of? In 5-7 sentences, reflect upon the ups and down of the process. I am certain it was not easy. Category: Website
—
WHAT THE FONT
Take a screenshot of a website’s font. Using this website, discover what the font is called. Post an additional screenshot of your findings.
—
READABILITY
Readability is such an important part of a website. Browse this article. Which part is most important? Which part do you struggle with the most personally and why? How will you make the changes that need to happen?
—
END OF TRI SURVEY
Complete the end of trimester survey so that I can continue to improve upon my own teaching practices!
- (AFTER) Within a new journal entry titled 15: 2015 Theme Suggestion, answer the following:
- If you could select a theme for the web design contest, what would it be? Why? (3-5 sentences)
— JOURNALS DONE FOR TRIMESTER ONE —
—FALL TRIMESTER—
For week 1 (September 8-11), you will:
- Tuesday: Attendance. Mrs. Candela’s Introduction. What inspires me? Syllabus (see past example sites above+past themes), Sign up for Remind (see GET-IT tab). What will you need for this class? Paper notebook, camera, flash drive, creativity, awesome attendance, stack of pictures related to theme (required for Photoshop lessons), headphones, and a partner (possibly). Computer Logins, Lunches. When is this room open for work time? Before school and after (on early release days) and during A lunch. Release Web Design Contest Theme for 2015. LH_TC.
- Wednesday: Rules: Common sense, Attendance, Hall passes (first 10, last 10), Cell phones, Music/Headphones, Rollercoasters (Rolling/Lineup/Push in chairs), Emergency Procedures, Computer Lab Rules. Room Walkthrough. Video Clip. The idea that your work isn’t ever good enough. Partnership/Individual. Sign up for Remind. Beach Ball Icebreaker. Check out past websites/review theme website on own.
- Thursday: Seating chart changes? Create folders on computer. ELECTRONIC FOLDERS TO MAKE: Website, Photos, Photoshop, Animations (advanced), Codes, Other.
- Download the PE9 pictures to prepare for our Photoshop lessons.
- Login to your Weebly site or create a new one (if you have forgotten your information).
- Add an additional blog called Web Design to your portfolio. How? Watch the video! COMPLETE JOURNAL 1 titled Food Theme Brainstorm. This is due tomorrow at the beginning of the hour! Include an original picture and label it ORIGINAL PICTURE :). This is an individual assignment.
- Discuss website theme ideas and select one: Humanitarianism via Food delivery for Meals on Wheels, Food Bank // Restaurant Reviews // Weight Loss + Healthy Eating // Santa’s Diet // School Lunches Revamped // Create Your Own Restaurant/ Bakery // Taste Test, What’s Better? (with the cat?) // Condiments that complement my food // Meet Chefs in Saint Clair Shores/Metro-Detroit, Famous Dishes: Copy-cat Recipes // Your Favorite Foods..How to Make Them. // How-to Make a Snowman using Food // How-to Win Over Your Principal Through Food // CHOOSE YOUR OWN ADVENTURE. Original Pictures: You in an apron, the food, the restaurant, your favorite food, your pantry, tools you need for cooking/baking, a chef, a magazine, recipe cards…
- Question 1: Which idea did you select? Why did you select it? How will you make it work? What are your initial planning ideas? (5-7 sentences+picture)
- Question 2: I will require you to have a hands-on experience with a chef, foodie, company owner, or Google Hangout/Skype session with someone to gain insight into your topic/food creation. Who will you try to contact and what is your game plan to make this requirement a success? (5-7 sentences+picture)
- Question 3: What is your favorite food? (word or phrase+picture)
- Question 4: Do you ever personally cook or bake? Give me a story about a success, something you’ve burned, a comfort food your parents makes, an experience (pizza nights on Fridays), or that one time when you shoved ice cream in your little brother’s face because… (3-5 sentences+picture)
- Question 5: Look up 5 food resources that may help you get started with this project. Restaurants? Recipes? Magazines? Food quotes? Websites that will help you create/design a recipe card? (Post the links using the LINK button, not by copying and pasting them. Give each one a title. More than 5 is AWESOME.)
- PUBLISH YOUR JOURNAL BY FRIDAY BEFORE 12:00.
- Friday: LAST DAY to turn in signed letter home. Give your Weebly URL to me (on seating chart)! Complete this Verso!
- Show in-class mindmap brainstorm (together) manually (piece of paper) and complete.
- ADVANCED ONLY: Use Dynamic Drive to get layout ideas. See Gabby, Dasha/Hailey, or Caitlin/Jessica’s sites for assistance, too. Keep in mind that your layout may look similar, but NOT the same as the intro class. I will be looking for slight changes! Brainstorm what they will be! This includes both the top AND bottom parts. Example: http://www.dynamicdrive.com/dynamicindex1/index.html.
- HW: Bring a stack of ORIGINAL pictures related to the website theme.
- FINISHED WITH EVERYTHING?
- Please complete this: Letter of Introduction and an avatar (if you do not have an actual picture of you):
- http://doppelme.com/ – Create one doppelme character, and then right-click and save. OR
- http://www.weeworld.com/ – Create a WeeMee character, and then right-click and save.
- POST this to your Weebly home page!
For week 2 (September 14-18), you will:
- Monday: Finish mindmap brainstorm (digitally). ADVANCED ONLY: Create a new journal and post your Dynamic Drive code idea (link) on it. Tell me your plans for execution and include why you picked this layout idea. Remember, change it to make it your own!
- Tuesday/Wednesday: Post bubbl.us and sketch to Weebly in JOURNAL 2! ADVANCED ONLY: Begin working through CSS Tutorials. You should be completed through Lesson 3 by the end of the week! ADVANCED x2: Complete the Adobe Photoshop CS6 course in the library!
- PE9: What is Photoshop Elements? and Using Quick Fix and Photo Fix. Photoshop Journal Reflection and Picture Edits. Need two original pictures: Area selection (like flower), Eye redness/color, Teeth whitening, Black and white portion, and/or Blue skies. Picture Edits 1 Rubric. TURN IN PHOTOSHOP RUBRIC! Complete JOURNAL 3.
- Use the dropdown box to SAVE PICTURES! Do not type in the extensions. Too large? Use your snipping tool to reduce the size.
- Thursday: Lecture from HTML Presentation. Begin coding! Demonstrate how-to setup webpages. Basic codes will be discussed on practice.html page.
- Codes: HTML Skeleton, Style Configuration, Background Stuff.
- HEX COLOR: Paletton, Online Color Picker, Webmonkey
- Friday: Continue with coding basics!
- Codes: Review, BIU and Nesting, Center, Hyperlink, Title/Alt Tags, Insert a Picture, Indentation, Insert a Picture Link, Fonts.
- Take a screenshot of your progress and post in a new blog entry. Label it..My HTML Progress? Sure!
- ALL: Update your mindmaps! Add more brainstormed content.
- ADVANCED ONLY HW: You are also required to create your social media space and get people to friend or follow it. GOAL? 10 followers and 10 entries by the end of WEEK 5. Think about creativity. I want to see FOODIES who follow you!
For week 3 (September 21-25), you will:
- Monday: Directions for Quiz Review.
- Register for the contest.
- WHAT’S ON TUESDAY’S QUIZ? (Introduction: Anything from the QUIZ REVIEW. Advanced: Anything from CSS LESSONS 1, 2, 3.)
- Tuesday: Discuss Index Content Directions and Examples_TC. DUE THURSDAY!
- HTML/CSS Quizzes! You know you love assessments. Finished? Write your Index content (on a Word document for now).
- Wednesday: Correct quizzes. Begin setting up the real template for your webpages. Yay!
- ADVANCED ONLY: Create your 404 page idea. Follow most of the protocol here (see underneath empty ketchup).
- Thursday: Your index content is due TODAY! Post to a new journal. Print a copy for me as well and staple it to your rubric, please. Finish the basic setup of your webpage.
- Create Index, Page 1, Page 2, Page 3, and Finale pages. Yes, FIVE PAGES.
- Rules for naming files: Lowercase, no spaces, no symbols. Footer symbols!
- Codes: Save 5 Pages, Meta Tags, Fonts, Secondary Navigation, Last Updated, Best Viewed, Copywrite, Change Link Color, Border Options Around Table, Hyperlink to Pages, Subheading and Content, <!DOCTYPE html>, Bgproperties (tiled background fix), Cell padding, Image wrap. Invisible Comment Tag | ALT (Broken picture, need to know a Picture Goes Here) versus TITLE (Image: This is a picture of..”). Hyperlink Opens in New Window. Change your link colors to match site. Don’t forget your ALT and TITLE tags on every image!
- Add a word or phrase that uses our bold, italic, underline, size, face, color. Hyperlinks do not count!
- BACKGROUND FIXED CODE:
body {background: url(/images/background.jpg) no-repeat;background-size: 100% 100%;background-attachment:fixed;}
- Friday: Discuss content chunking and sizing. Complete JOURNAL #6.5.
- Finish index layout.
- Banner Logo and Navigation Examples. Think about how you can incorporate food into your logos/banners/nav in a creative way. Can you make the letters out of food? Boil noodles and write your title with them? Think outside the box. Wayyyyyy outside the box.
- ALL: Draw a logo for your entire site. EXAMPLES: 1. 2. 3. 4. 5. No text (?), no color. On a plain sheet of white paper, please. NO LINES! These are due on Monday at the beginning of the hour!
- ADVANCED HOMEWORK: Complete your layout look. I should see something different than the intro class. CHALLENGE YOURSELF!
For week 4 (September 28-October 2), you will:
- Monday/Tuesday: Polish Index page. Make corrections to your content, plop it into the page, and perfect the first page. Draw your logo and navigation buttons.
- INTRO ONLY: Create your 5 page (6 if advanced) navigation buttons (10 buttons total, 2 versions each).
- ADVANCED ONLY: Complete the favicon tutorial and be sure it is placed on your site by the end of the week. You will also have 12 rollovers (including your social media button).
- ALL: Get a real picture with your 3 food items together and wrap it around your content. OR a food quote. OR ??? Size it appropriately. <— This isn’t due until NEXT Thursday!
- Turn in by the end of the hour on Tuesday!
- Go over Index page rubric. DUE NEXT THURSDAY!
- Wednesday/Thursday/Friday: See preview tutorial video. Complete JOURNAL #7.
- Render your logo and navigation (icons)! Demonstrate simple brushes and render your picture(s) in Photoshop! Use most of the tools covered in each icon! Talk about downloading icons from K drive, zooming, shortcuts, and tools.
- No need to add text or worry about sizing right now.
- Use different brushes, tools, and take your time! These should look polished.
- SAVE AS PHOTOSHOP FILES FOR NOW (and .png if you want to see what they look like on your website).
FINISHED EARLY? Work on your index.html requirements!
For week 5 (October 5-9), you will:
- Monday/Tuesday: Review Index page rubric. DUE ON THURSDAY!
- Photoshop mini-tutorial: Text, Grouping pictures. Place text on logo and navigation. Resources: Picmonkey, iPiccy, Buttons. Rough size for logo: 500×200 and navigation: 100×100 or 111×34.
- ADVANCED: Your social media button MUST be working on your site and meet our requirements! GOAL? 10 followers and 10 entries (spread out). Think about creativity. I want to see FOODIES who follow you!
- Your favicons are due today! Show me!
- Wednesday/Thursday: Create rollovers. Use Candela’s horns as an example.
- Finish Index page requirements. This page is due tomorrow!
- Friday: INDEX PAGES ARE DUE! Complete JOURNAL 10 (index reflection).
-
- Mrs. Candela will grade ADVANCED Index page of website! FIRST TIME/HALFWAY CHECK! Web Index Check. 404 AND Index must be completed at this time!
- Mrs. Candela will grade BEGINNER Index page of website! FIRST TIME/HALFWAY CHECK! Web Index Check.
- Fix index page errors! Copy and paste index page to all four other webpages. Revise information as needed. Look through your images folder and go delete crazy!
For week 6 (October 12-16), you will:
- Monday/Tuesday/Wednesday: Fix your index.html errors. Delete unused pictures. Copy and paste your index to the other 4 pages. Check out other website footers and add content/figure out a slightly different layout.
- Create a Google Form for MOM and DAD (or two others) to respond with feedback on your index page. Feedback is due on Monday!
- Share rollovers stay steady and linking banner to home.
- Food Content Rubric Revised_TC. This will be due by WEDNESDAY at the end of the hour! I will be grading one of your page paragraphs/list by random die roll!
- Remember Question 2 from Journal #1? I will require you to have a hands-on experience with a chef, foodie, company owner, or Google Hangout/Skype session with someone to gain insight into your topic/food creation. DO THIS. NOW.
- Thursday/Friday+Weekend: THREE PAGES, TWO REGULAR PICTURES, ONE SPECIAL EXPERIENCE ONE WITHIN THE CONTENT
- MUSTS: Imagemap and Bulleted list. Discuss code(s) for list options: Bullets, numbers, definitions. Hyperlink banner to index. Make rollovers stay steady.
- OPTIONAL: Horizontal rules. Scrolling marquee.
- Experiences Documented through…Poll/Interview/Interactive Map for Food Locations+Travel Spots/Recipe Card/Slideshow/Your Choice).
- ADVANCED ONLY: Your friend is Vimeo. Royalty Free Music here. Uploading Video here. Be sure to include a downloadable copy of your file within your site! Share upload code (ADD http: before the embed code + downloadable file code. To edit, download the Perfect Video app or VideoStudio Pro (30 days for free).
- Create a collage image map. New one for bigger graphics. Video tutorial. Candela’s example compliments of Jessica Old: imagemap. Reminder: Size imagemap before creating it and save as a .gif (smaller size). 341 x 355 works. SAVE TO WEB.
- INTRO: Assessment #2: Locating Errors.
- ADVANCED: Check social media sites. 10 posts, 10 follows, 10 different dates.
- MARKING PERIOD 1 ENDS. Has your multimedia been completed? Due next Friday!
For week 7 (19-23), you will:
- Monday/Tuesday: Add a peer review (if time permits). Download your Feedback Form Results as a Spreadsheet and post to a new journal NOW.
- APE #2 and #3: Guided and Tools. Refection. LOMO, Pop Art, Style Match, Retouch Blemishes, Clone Stamp, Filters, Effects, Layer Styles, Shape Transparency for Quote Words.
- ADVANCED ONLY: Picture bullets. Use this link .
- Wednesday/Thursday: Finish PAGES 2, 3, 4. Slideshow example widget. Slideshare for PowerPoints. Or online charts. Don’t forget your embeddable Google tools! ADVANCED: Your video and 404 is due tomorrow, too!
- Complete M1 grade reflection.
- Friday: PAGES 2, 3, and 4 are DUE! Complete JOURNAL 13. Discuss requirements for FINAL PAGE.
- Have Eva give you constructive criticism! 🙂
- CONTENT REQUIREMENTS FOR FINAL PAGE! Complete a rough draft of your content, on a document, from the requirements below.
- See table/page 5 example! Requirements: Five separate sections including About the Webmaster(s), Technology Courses, Citations and Code/Picture Use, Conclusion, Process. About the Webmaster(s): A few personal facts (taken from Weebly autobiography) What is your career path? How will technology play a role in that path? MUST HAVE A CREATIVE PICTURE OF YOU RELATED TO YOUR THEME. Conclusion: Wrap-up paragraph about your learning process. Describe your ups and downs of creating this website. Be open and honest. Share what you learned about food through your research and creation process. MUST HAVE A PROUD AND/OR FLAWED MOMENT PICTURE. Computer Courses: List all classes with descriptions. Software programs must be included. Credits: Citations: List all sources in correct format. Demonstrate Bib Me. Social Media Citations. Web Design Travels: I want a PREZI with ALL OF YOUR WEB DESIGN work or PROCESS OF CREATING A WEBSITE. Rubrics, feedback, blog entries, EVERYTHING that provided solid feedback for you. Prezi tutorial. Hyperlink your citations!
- Page 5 Rubric_TC. Steps and Conclusion Examples. Text Generator.
- PAGE 5 ORDER: About the Webmaster, Technology Classes (table), Prezi, Conclusion, Citations.
- Page 5 due Friday, November 6.
For week 8 (26-30), you will:
- Monday: Try to use the FTP to upload your website. No freakouts! We will get it to work. I promise.
- TashaCandela-LSHS-Usernames-PWs. The Process- 2015 -final.
- Finished? Fix your errors from pages 2, 3, 4. Go delete crazy on your pictures again! Continue working on content for page 5.
- ADVANCED: Work through the animation tutorials and storyboard. Storyboard due Wednesday. Modify your technology table to meet our requirements and make sure it is updated with current information.
- Tuesday: Table Tutorial. Sidenote: Tighten your title bars to fit “best practice” protocol.
- Wednesday: Table Practice_TC. Download, complete, and share with Mrs. Candela on your screen.
- Discuss table requirements for your website! See table example. Don’t have the same title/caption combo.
- Draw on a piece of paper at this point. This is due at the beginning of the hour on Thursday. Begin creating it on PAGE 5! NatalieTableExample
- Thursday: Brainstorm citations list. Begin your technology table. DUE FRIDAY!
- Friday: TABLES are due today (show me on your screen)! Technology Table Rubric_TC. Continue working on PAGE 5.
- Codes: manualcursors (more), Scroll to the top (internal/page anchor link) buttons.
- PAGE 5 due NEXT Monday at the beginning of the hour.
For week 9 (2-6), you will:
- Monday/Wednesday: Try again to upload websites! Complete Photoshop: Typography.
- Web Design Travels: I want a PREZI with ALL OF YOUR WEB DESIGN work or PROCESS OF CREATING A WEBSITE. Rubrics, feedback, blog entries, EVERYTHING that provided solid feedback for you. Prezi tutorial. 10 “blurbs” will do. Other ideas? 10 weeks, 10 mastered web design ideas.
- Use EasyBib or any other citation generator for your credits. A-Z order.
- WATCH OUT! The filenames that precede ‘.html’ may not contain special characters, spaces, or capital letters. The filenames must be similar or identical to both the title on the page as well as the navigation button labels.
- Thursday/Friday: Reupload your website using the FTP. Page 5 Rubric_TC. Does your footer look the same as everyone else? YUCK!
- This is my preferred method of offering thumbnail images. What you do is offer the same image as both the thumb-nail and the larger image. This is done though the same link format as above except, you make the link to the same image that is being offered as the thumb-nail. The thumb-nail is created through the use of HEIGHT and WIDTH commands.It looks like this:
<A HREF=”paperboy.gif”>
<IMG HEIGHT=50 WIDTH=50 SRC=”paperboy.gif”></A> - Remember that when you are resizing an image using the HEIGHT and WIDTH commands, you are denoting pixels per inch, not any kind or percentage. There are no hard or fast rules to this – you may have to simply play around with numbers until you get the size you want. That’s what I did here.
- Notice how much faster the one-image method loads. The reason is the image that the viewer will receive is already loaded into the browser’s cache. (A cache is a small section of the hard drive where browsers keep images and pages while they display them) The image appears much quicker because you are not bringing up a whole new picture, you’re just offering the same picture at the normal size. It just pops up onto the screen. This is the better way of doing it.
- Hyperlink citations (optional).
- Page anchors (optional): <a href=”#keyword”>Phrase</a> and <a name=”keyword”>
- ADVANCED ONLY LINE SPACING tutorial.
- INTRO ONLY LINE SPACING code: <div style=”line-height: 24px”>
For week 10 (9-13) you will:
- Monday: Page 5 is due NOW. Gallery Musical Chairs and Peer Review. Paper: Glows | Grows. <- Take a picture of this and place it on your Prezi.
- Use this website to check your upload time speed.
- Tuesday-Thursday: Watch reflective video clip. Fix mistakes and reupload.
- On your HYPERLINKED citations section, share which page you used the specific website/code on. (used on page _)
- Learn section page anchors.
- Post your URL to social media. Share with everyone! Check your spelling/grammar 3797297235028508 times!
- Add to your picture thumbnails a message that says something like, “Click on the thumbnail to enlarge.”
- Load time. Save your pictures to web if they are running slow. Reupload.
- Friday: CELEBRATE with a field trip to Baker College. Meet at front office by 8:45. We should be back by 1:15. Free tour! Free pizza! Yay!
For week 11 (16-20) you will:
HYBRID DAY IS WEDNESDAY!
- Monday-Wednesday: ONE ESSAY PER WEBSITE!
- Essay Requirements are located under grading. Web Design Final Essay Reflective Essay_TC (possibly add partnership versus individual, contest versus no contest, 404 page) Web Final Exam Essay Example. Final Exam Essay Example TC. Be careful though! It doesn’t meet all of our requirements!
- NETS: Address the most important one, to you, and explain how you accomplished it.
- Go over essay rubric.
- Take Photoshop and Coding Quizizzes.
- Other talking points..screen resolution, fonts, color theory, brushes used in graphics, alt/title tag importance, readability, consistency.
- Thursday: Essays due IN THE MIDDLE OF THE HOUR TODAY! Attach the Word doc or link to a new WEEBLY post, title it, and submit! Print a copy, staple it to the rubric, and TURN IN!
- Self evaluate your essay rubric (and hightlight). Add ‘em up. What would you give yourself?
- Prepare for presentations!
- Presentation Requirements: MCWT Presentation Guidelines. Presentation Rubric. You must bring in a visual/handout! Your entire website will be shown on the screen.
- Friday: Specs Howard Presentation Day! Listen and enjoy.
For week 12 (23-25) you will:
- SATURDAY, DECEMBER 5 IS THE BIG DAY! Let’s help the finalists prepare for it.
-
- INTRO WEBSITE PRESENTATIONS begin! 2-3 minutes each. This is your final exam grade (plus essay)! Random teams/individuals go first. NO ORDER. I am a terrible person.
- Presentation guidelines for intro: ONE DISCUSSION POINT from pages 1, 2, 3, 4, 5.
- Audience, use this form for each presenter: Audience Form.
- All presenters, use this form once for your self evaluation: Self Evaluation Form.
- ADVANCED: Moved until after Thanksgiving Break!
- 2015 Web Design Competition 2015 Web Design Competition. MCWT-Presentation-Guidelines-for-Advanced-finalists.
For week 13 (30-4) you will:
OUR FINAL DAY OF CLASS IS WEDNESDAY!
- ADVANCED WEBSITE PRESENTATIONS! 4-5 minutes each.
-
- Presentation guidelines for advanced: YOUR ENTIRE ESSAY SCRIPT.
- Layout, headings, favicon, multimedia, fonts, colors, social media, why you chose the order of your pages, partner/individual, most css codes (id/class/comment/links), hex, how you know which page you’re on (rollover), cooking preparation/experience…everything on that home page.
- HOW DID YOU GO FURTHER (in your learning) from intro/adv? Basically, what is different from previous websites versus this one?
- CANDELA REDO: Create a Word doc/Drive sheet of all three recipes, with cut lines in between, and make it downloadable on website. Easy access for someone interested in your recipes.
- ANSWER THESE IN ONE BLOG ENTRY, with labels #1-6. 5-7 sentences each, please.
- 1) JOURNAL: Past themes: Time Capsule, Genie in a Bottle, Survival, Ancestors, Repurposing, and Food.
- Rate them 1-6. Why is your top choice the best?
- 2) JOURNAL: Pick a theme for next year. What would it be? Explain what contestants would have to do (for their three middle pages). Why would it appeal to the mass audience?
- 3) JOURNAL FEEDBACK HELP: Check out your essay. Look at my feedback. What could you have added (or subtracted) to tighten it? WHY?
- 4) JOURNAL FEEDBACK HELP: Check out the presentation spreadsheet and my rubric. Look at my feedback. What could you have changed to tighten it? WHY?
- 5) JOURNAL FEEDBACK HELP: Add feedback pictures from essay/presentation to your Prezi. Share the link and the most helpful tip/idea/suggestion that helped your website progress. What was it? How was it helpful?
- 6) JOURNAL FEEDBACK HELP: According to Perception Data taken from our 2014 School Improvement Plan, http://lakeshorehighschoolsip.weebly.com/, both students and parents are dissatisfied with the lack of challenging curriculum. Did this class make you feel challenged? In what ways? How could Lake Shore, as a whole, better prepare you for college and your future?
Create your own Magazine Cover. See Photoshop instructions.
======================
- Add an additional blog called Web Design to your portfolio. How? Watch the video! COMPLETE JOURNAL 1 titled Three Wishes Brainstorm. This is due tomorrow at the beginning of the hour! This is an individual assignment. Article: Three Wishes Article.
- Question 1: Summarize/editorialize the article. What was the article about? What is your opinion? (5-7 sentences+picture)
- Question 2: Share one (or more) wishes that you have? Can they relate to a bigger topic in some way? How so? How is this wish better than frivolous ones like money or mansions? (5-7 sentences+picture)
- Question 3: You must try to make one of these wishes come true. Give me your goals, timeline, and best mission for making this a reality. (5-7 sentences+picture)
————2014-15 Spring Term————-
For week 1, you will:
- Thursday: Attendance. Mrs. Candela’s Introduction. What inspires me? What inspires you? Video clip! Syllabus (see past example sites above+past themes), Sign up for Remind (see GET-IT tab). What will you need for this class? Paper notebook, camera, flash drive, creativity, awesome attendance, stack of pictures related to theme (required for Photoshop lessons), headphones, and a partner (possibly). Computer Logins, Lunches. When is this room open for work time? Before school and after (on early release days). STEM hands-on experience.
- Friday: Beach Ball Icebreaker.
- In celebration of Computer Science Education, please go to tutorials for beginners. Download, save, and print ONE certificate with YOUR FIRST AND LAST NAME ON IT (after you completed tutorial #20). See mine? candelacert. Please turn your printed certificate into the turn in tray!
For week 2, you will:
- Monday:
- Seating chart changes?
- Rules: Common sense, Attendance, Hall passes (first 10, last 10), Cell phones, Music/Headphones, Rollercoasters (Rolling/Lineup/Push in chairs), Emergency Procedures, Computer Lab Rules. Room Walkthrough. Video Clip. Partnership/Individual. Create folders on computer. ELECTRONIC FOLDERS TO MAKE: Website, Photos, Photoshop, Animations (advanced), Codes, Other. LH_TC.
- Download the PE9 pictures to prepare for our Photoshop lessons.
- Login to your Weebly site or create a new one (if you have forgotten your information).
- Post your Hour of Code certificate to your awards section for credit.
- Add an additional blog called Web Design to your portfolio.
- Give your Weebly URL to me!
- Introduce Web Design theme: Bucket list.
- Review your bucket list from freshman year. COMPLETE JOURNAL 1! Read 1 and 2.
- One MUST be accomplished by the end of the trimester. Failure is an option; I’ll explain.
- Tuesday/Wednesday:
- Show in-class mindmap brainstorm (together) and begin.
- INDEX, GOAL 1 (must accomplish), GOAL 2, GOAL 3, EPILOGUE.
- OTHER GOALS:
- Word Collage. Animoto. Minimum of 5 pictures + captions.
- ACCOMPLISHED GOAL:
- Video Learning Experience Reflection or Demonstration.
- HW: Bring a stack of ORIGINAL pictures related to the website theme.
- Thursday/Friday:
- PE9: What is Photoshop Elements? and Using Quick Fix and Photo Fix. Photoshop Journal Reflection and Picture Edits. Need two original pictures: Area selection (like flower), Eye redness/color, Teeth whitening, Black and white portion, and/or Blue skies. Picture Edits 1 Rubric. TURN IN PHOTOSHOP RUBRIC! Complete JOURNAL 3.
- Use the dropdown box to SAVE PICTURES! Do not type in the extensions. Too large? Use your snipping tool to reduce the size.
- This isn’t homework:
- Please complete this: Letter of Introduction and an avatar (if you do not have an actual picture of you):
- http://doppelme.com/ – Create one doppelme character, and then right-click and save. OR
- http://www.weeworld.com/ – Create a WeeMee character, and then right-click and save.
- POST this to your Weebly home page!
For week 3, you will:
- Monday:
- Lecture from HTML Presentation. Begin coding! Demonstrate how-to setup webpages. Basic codes will be discussed on practice.html page.
- Codes: HTML Skeleton, Style Configuration, Background Stuff.
- HEX COLOR: Paletton, Online Color Picker, Webmonkey
- Tuesday:
- Continue with coding basics!
- Codes: Review, BIU and Nesting, Center, Hyperlink, Title/Alt Tags, Insert a Picture, Indentation, Insert a Picture Link, Fonts.
- Take a screenshot of your progress and post in a new blog entry. Label it..My HTML Progress? Sure! 🙂
- Wednesday:
- ADVANCED: Stop at CSS Lesson 3 (for now!).
- Directions for Quiz Review.
- WHAT’S ON THURSDAY’S QUIZ? (Introduction: Anything from the QUIZ REVIEW. Advanced: Anything from CSS LESSONS 1, 2, 3.)
- Thursday:
- Discuss Index Directions and Examples.
- HTML/CSS Quizzes! You know you love assessments. Finished? Write your Index content (on a Word document for now).
- Friday:
- No school!
For week 4, you will:
- Monday/Tuesday:
- Correct quizzes.
- Your index content is due TODAY! Post to a new journal. Print a copy for me as well and staple it to your rubric, please.
- ADVANCED: Begin setting up your real template using a different layout style. See Gabby, Dasha/Hailey, or Caitlin/Jessica’s sites for assistance. Keep in mind that your layout may look similar, but NOT the same as the intro class. I will be looking for slight changes! Brainstorm what they will be! This includes both the top AND bottom parts.
- INTRO: Begin setting up the real template for your webpages. Yay!
- ALL: MAKE CORRECTIONS to your index content.
- Decide on a background (1024 x 768 or 1280 x 1024 pixels) for your pages! Resize and place it on your website. Match with theme! Not too busy!
- Background color generator. See this site for free, public domain photos! Fun background sites: 1, 2, 3. Best choice? Take your own picture!
- Wednesday:
- I have to stay at home with the kids today because of illness. 🙁 EVERYONE, please complete this:
- Read this article. Use this template to reflect: Goal Achievement Article Template_TC. Then, in a new post, copy and paste the content to your Weebly. Don’t forget your three pictures (take them and post tonight or tomorrow morning)!
- Finished? Review your index page. Are you happy with your background? Do you have a great color scheme with matching HEX codes?
- Thursday:
- Finish the basic setup of your webpage
- Create Index, Page 1, Page 2, Page 3, and Finale pages. Yes, FIVE PAGES.
- Rules for naming files: Lowercase, no spaces, no symbols. Footer symbols!
- Codes: Save 5 Pages, Meta Tags, Fonts, Secondary Navigation, Last Updated, Best Viewed, Copywrite, Change Link Color, Border Options Around Table, Hyperlink to Pages, Subheading and Content, <!DOCTYPE html>, Bgproperties (tiled background fix), Cell padding, Image wrap. Invisible Comment Tag. Hyperlink Opens in New Window. Change your link colors to match site. Don’t forget your ALT and TITLE tags on every image!
- Add a word or phrase that uses our bold, italic, underline, size, face, color. Hyperlinks do not count!
- Friday:
- APE #2 and #3: Guided and Recompose. Perfect Portrait, Realistic Reflection, LOMO, Pop Art, Style Match, Recompose, Text, Grouping pictures/magic eraser. BRING PICTURES OF YOUR GOALS!
- BACKGROUND FIXED CODE:
body {background: url(/images/background.jpg) no-repeat;background-size: 100% 100%;background-attachment:fixed;}
For week 5, you will:
- Monday:
- Complete your APE #2/#3: Guided and Full Edits in JOURNAL #6.
- ADVANCED: In Weebly, post a screenshot of your index layout. Photoshop your pictures in any way you choose, post, and let me know why you made certain selections within this same post.
- Tuesday:
- Finish index code tutorials!
- ALL: Draw a logo for your entire site. EXAMPLES: 1. 2. 3. 4. 5. No text (?), no color. On a plain sheet of white paper, please.
- Banner Logo and Navigation Examples.
- ADV NAV FOR SOMEONE: http://www.dynamicdrive.com/dynamicindex1/index.html. Compliments of Payton and Jess. 🙂
- TURN IN LOGOS BY THE BEGINNING OF THE HOUR ON WEDNESDAY!
- Wednesday:
- INTRO, Create your 5 page (6 if advanced) navigation buttons (10 buttons total, 2 versions each).
- Place them on your website using rollover code. Use Candela’s face with horns to practice.
- ADVANCED, You are also required to create your social media space and get people to friend or follow it. GOAL? 10 followers and 5 entries by WEEK 7. Create your 404 page (layout for entire site). Follow most of the protocol here (see underneath empty ketchup). Finish your slightly different layout. Use vertical navigation to showcase your skillset.
- Thursday:
- Discuss content chunking and sizing. Complete JOURNAL #6.5.
- Finish navigation rollover buttons and place on website.
- See preview tutorial video for tomorrow! STOP at the 7 minute mark!
- Render your logo! Demonstrate simple brushes and render your picture(s) in Photoshop! Use most of the tools covered in each icon! Talk about downloading icons from K drive, zooming, shortcuts, and tools.
- No need to add text or worry about sizing right now.
- Use different brushes, tools, and take your time! These should look polished.
- Friday: Complete JOURNAL #7.
- Create content for body page content. I will be grading one of your page paragraphs/list by random die roll! Goal Content Three Sections_TC.
- INTRO: Assessment #2: Locating Errors.
- ADVANCED: Your social media button MUST be working on your site and meet our requirements!
- Explain next week’s agenda.
For week 6, you will:
- GO HYBRID. NO COMPUTER LAB AVAILABILITY. TAKE NEXT WEEK (MINUS WEDNESDAY) TO WRITE YOUR BUCKET LIST CONTENT AND TAKE PICTURES. JOURNALS #8 WILL BE REQUIRED BY MONDAY AM (AND POSTED TO WEEBLY).
- In a new post, share with me your goal paragraphs (1 paragraph+1 list). Goal Content Three Sections_TC.
- WEDNESDAY: For your one picture wrapped around your content, on your index page, create a word collage using WORD COLLAGE (http://www.wordle.net or http://www.tagxedo.com/). Create a collage of 10 goals. More is acceptable. Use a shape. Match colors. SAVE AS A THUMBNAIL, 200×200 PNG. Place on website and add your alt/title tags.
- Move navigation above the table.
- WE WILL BE IN CLASS ON WEDNESDAY ONLY!
For week 7, you will:
- Monday: Complete JOURNAL #7. Go over Index page rubric. This page is due on Tuesday! No excuses.
- Add title text to your icon/banner and size appropriately (400×200-ish).
- Tuesday:
- Complete JOURNAL #10. SKIP #8 and #9.
- Mrs. Candela will grade ADVANCED Index page of website! FIRST TIME/HALFWAY CHECK! Web Index Check. 404 AND Index must be completed at this time!
- Mrs. Candela will grade BEGINNER Index page of website! FIRST TIME/HALFWAY CHECK! Web Index Check.
- Wednesday/Thursday: Review index pages (together). Fix index page errors! Copy and paste index page to all four other webpages. Revise information as needed. Look through your images folder and go delete crazy! 🙂
- Discuss code(s) for list options: Bullets, numbers, definitions. Hyperlink banner to index. Make rollovers stay steady.
- Hand back goal paragraphs, fix errors, and plop on your pages with the Photostop #2/#3 pictures wrapped around the content.
- ADVANCED: Picture bullets. Use this link and demonstrate that you can create ’em and a favicon by the end of the hour today! Work through the animation tutorials and storyboard.
- Friday:
Go back to Journal #7 and complete it. Turn in your rubric! Is your banner on your site? Does it look amazing? Did you use styles on your text + select an appropriate size? - HOMEWORK: Bring in pictures of your goals!
For week 8, you will:
- Monday/Tuesday/Wednesday:
- THREE PAGES, THREE EXTRAS WITHIN THE CONTENT.
- Demonstrate Animoto (slideshow), Vimeo (15 second video), and Scrolling Marquee (5 pictures)
- Your friend is Vimeo. Royalty Free Music here. Uploading Video here. Be sure to include a downloadable copy of your file within your site! Share upload code (ADD http: before the embed code + downloadable file code. To edit, download the Perfect Video app or VideoStudio Pro (30 days for free).
- ADVANCED: Your animation is due on Thursday on your website!
- Thursday: PAGES 2, 3, and 4 are DUE! Complete Journal 13. Finished? SENIORS ONLY: Final Exam Reflection Essay. THESE ARE DUE ON YOUR LAST DAY OF CLASS!
- Friday: Table tutorial: Purpose, headings, rows/columns, spans, spacing, padding, column widths.
For week 9, you will:
- Monday: Table Practice_TC. Download, complete, and share with Mrs. Candela on your screen.
- Discuss table requirements for your website! See table example. Don’t have the same title/caption combo.
- Draw on a piece of paper at this point. This is due by the end of the hour on Tuesday and should be placed into the tray!
- Tuesday: Sketch your table. Finished? Begin creating it on PAGE 5!
- Wednesday: Continue creating your technology table.
- Thursday: TABLES are due today! Technology Table Rubric_TC.
- CONTENT REQUIREMENTS FOR FINAL PAGE! See table/page 5 example! Requirements: Five separate sections including About Me, Technology Courses, Citations and Code/Picture Use/Explanations, Conclusion. About Me: A few personal facts (taken from Weebly autobiography) What is your career path? How will technology play a role in that path? What did you learn about the process of creating a website? Conclusion: Wrap-up paragraph about goal setting. Review my example! Computer Courses: List all classes with descriptions. Software programs must be included. Citations: List all sources in correct format. Demonstrate Bib Me. Social Media Citations. Describe details of self-created images and all links. A picture representing the three areas should also be included. Original work samples are best. Be sure to include an author(s) snapshot, too.
Explain, through a step-by-step process, what it takes to create a website.Page 5 Rubric_TC. Steps and Conclusion Examples. Text Generator. - Friday: Continue working on PAGE 5. DUE BY NEXT WEDNESDAY!
- Codes: horizontal rule, manualcursors (more), Scroll to the top (internal/page anchor link) buttons.
For week 10, you will:
- Tuesday: Final coding tutorials! Change page titles to reflect page names!
- Delete all unneeded pictures that are in your images folder!
- INDEX PAGE: Imagemaps (clickable parts).
- Create a collage image map. Candela’s example compliments of Jessica Old: imagemap. Reminder: Size imagemap before creating it and save as a .gif (smaller size). 341 x 355 works. SAVE TO WEB.
- Wednesday: PAGE 5 is DUE TODAY by the end of the hour!
- Thursday/Friday: Complete Photoshop #4/#5 Part I: Special Effects and Touch Up Tools.
For week 11, you will:
- Monday: Complete Photoshop #4/#5 Part II: Typography Fun.
- Tuesday:
- ONE ESSAY PER WEBSITE!
- Essay Requirements are located under grading. Web Design Final Essay Reflective Essay_TC (possibly add partnership versus individual, contest versus no contest, 404 page) Web Final Exam Essay Example. Final Exam Essay Example TC. Be careful though! It doesn’t meet all of our requirements!
- Go over essay rubric (and graphic organizer)
For week 12, you will:
- Monday:
- Essays due AT THE BEGINNING OF THE HOUR TODAY! Attach the Word doc to a new WEEBLY post, title it, and submit! Print a copy, staple it to the rubric, and TURN IN!
- Self evaluate your essay rubric. Add ’em up. What would you give yourself?
- Prepare for presentations next week!
- Presentation Requirements: MCWT Presentation Guidelines. Presentation Rubric. You must bring in a visual! Your entire website will be shown on the screen.
- BRING IN ONE OF YOUR GOAL ITEMS AS A VISUAL!
- Tuesday:
- INTRO WEBSITE PRESENTATIONS begin! 2 minutes each. This is your final exam grade (plus essay)! Random teams/individuals go first. NO ORDER. I am a terrible person. 🙂
- Presentation guidelines for intro: ONE DISCUSSION POINT from pages 1, 2, 3, 4, 5.
- Audience, use this form for each presenter: Audience Form.
ADVANCED WEBSITE PRESENTATIONS! 5 minutes each.Presentation guidelines for advanced: YOUR ENTIRE ESSAY SCRIPT.
————2014-15 Winter Term————-
For week 1, you will:
- Monday: Attendance. Mrs. Candela’s Introduction. What inspires me? What inspires you? Video clip!
- Syllabus (see past example sites above), Sign up for Remind (see GET-IT tab). What will you need for this class? Paper notebook, camera, flash drive, creativity, awesome attendance, stack of pictures related to theme (required for Photoshop lessons), headphones, and a partner (possibly). Computer Logins, Lunches. When is this room open for work time? Before school and after (on early release days).
- Introduce Web Design theme.
- HW: Think about the theme of the website. Finished? Think more!
- Tuesday: Last minute Remind signups? Rules: Common sense, Attendance, Hall passes (first 10, last 10), Cell phones, Music/Headphones, Rollercoasters (Rolling/Lineup/Push in chairs), Emergency Procedures, Computer Lab Rules. Room Walkthrough. Video Clip. Partnership/Individual. Advanced Student Perspective. Beach Ball Icebreaker. LH_TC.
- Wednesday: I’m at a field trip to the Lansing State Capitol.
- In celebration of Computer Science Education week [early], please go to tutorials for beginners. Download, save, and print ONE certificate with YOUR FIRST AND LAST NAME ON IT (after you completed tutorial #20). See mine? candelacert. Please turn your printed certificate into the turn in tray!
- Thursday: Seating chart changes? Create folders on computer and folders for classroom use. ELECTRONIC FOLDERS TO MAKE: Website, Photos, Photoshop, Animations (advanced), Codes, Other.
- Download the PE9 pictures to prepare for next week’s lesson.
- Login to your Weebly site or create a new one (if you have forgotten your information).
- Add an additional blog called Web Design to your portfolio.
- Complete your reflective blog post on #1, #2, #3 and explanation of #1.
- Friday:
- Complete JOURNAL 1!
- Give your Weebly URL to me!
- FINISHED with WEEBLY SETUP and JOURNAL 1?
- This isn’t homework:
- Please complete this: Letter of Introduction and an avatar (if you do not have an actual picture of you):
- http://doppelme.com/ – Create one doppelme character, and then right-click and save. OR
- http://www.weeworld.com/ – Create a WeeMee character, and then right-click and save.
- POST this to your Weebly home page!
- HW: Bring a stack of ORIGINAL pictures related to the website theme.
For week 2, you will:
- Monday:
- Place Letter Home into the tray!
Show past examples of SURVIVAL websites!- Correct JOURNAL 1!
- Show in-class mindmap brainstorm (together) and begin.
- Tuesday:
- JOURNAL 2: Mindmap
- FINISHED with MINDMAP? This is homework:
- Please complete this: Letter of Introduction and an avatar (if you do not have an actual picture of you):
- 1. http://doppelme.com/ – Create one doppelme character, and then right-click and save.
- 2. http://www.weeworld.com/ – Create a WeeMee character, and then right-click and save.
- POST this to your Weebly!
- Wednesday/Thursday:
- PE9: What is Photoshop Elements? and Using Quick Fix and Photo Fix. Photoshop Journal Reflection and Picture Edits. Need two original pictures: Area selection (like flower), Eye redness/color, Teeth whitening, Black and white portion, and/or Blue skies. Picture Edits 1 Rubric. TURN IN PHOTOSHOP RUBRIC! Complete JOURNAL 3.
- Use the dropdown box to SAVE PICTURES! Do not type in the extensions.
- Friday:
- Lecture from HTML Presentation. Begin coding! Demonstrate how-to setup webpages. Basic codes will be discussed on practice.html page.
- Codes: HTML Skeleton, Style Configuration, Background Stuff.
- HEX COLOR: Paletton, Online Color Picker, Webmonkey
For week 3, you will:
- Monday:
- ALL: COMPLETE JOURNAL 4.
- ADV: Complete CSS Lesson 2 and work on CSS Lesson 3.
- Continue with coding basics!
- Codes: Review, BIU and Nesting, Center, Hyperlink, Title/Alt Tags, Insert a Picture, Indentation.
- Tuesday/Wednesday:
- INTRO: Insert a Picture Link, Fonts. ADVANCED: Stop at CSS Lesson 4 (for now!).
- Directions for Quiz Review.
- WHAT’S ON THURSDAY’S QUIZ? (Introduction: Anything from the QUIZ REVIEW. Advanced: Anything from CSS LESSONS 1, 2, 3.)
- Write content for Index page! Want to be a little more edgy for your content? Write a 7-10 sentence+ complaint letter to the Hot Air Balloon Company (Candela Complaint Letter Example) OR a blog/journal entry to your parents. (Dear…). Index and Conclusion Examples_TC.
- Thursday: First HTML/CSS assessment! Correct quizzes together! Finish Index content.
- Friday: Complete JOURNAL 5 NOW.
- DUE AFTER CHRISTMAS BREAK (but get started now):
- Draw five page icons to represent your five pages. SPLIT THIS TASK WITH YOUR PARTNER (if available). AND POSSIBLY… take a picture of a portion/all of them. Optional: You may also draw materials used in your creation. Please just begin brainstorming, creating, and doodling.
- Draw a logo for your entire site. EXAMPLES: 1. 2. 3. 4. 5. No text (?), no color. On a plain sheet of white paper, please.
- Banner Logo and Navigation Examples.
- 6/7 HAND-DRAWN PICTURES (LOGO + ICONS) DUE ON MONDAY!
- ADVANCED: Complete one additional icon related to your SOCIAL MEDIA site. You must create your account ASAP.
For week 4, you will:
- Monday/Tuesday:
- Turn in your 6 (intro) 7 (advanced) icons at the beginning of the hour (to the tray!).
- ADVANCED: Begin setting up your real template using a different layout style. See Gabby, Dasha/Hailey, or Caitlin/Jessica’s sites for assistance. Keep in mind that your layout may look similar, but NOT the same as the intro class. I will be looking for slight changes! Brainstorm what they will be! This includes both the top AND bottom parts.
- INTRO: Begin setting up the real template for your webpages. Yay!
- Go over web design rubric (together).
- Create Index, Page 1, Page 2, Page 3, and Finale pages. Yes, FIVE PAGES.
- Rules for naming files: Lowercase, no spaces, no symbols. Footer symbols!
- Codes: Save 5 Pages, Meta Tags, Fonts, Secondary Navigation, Last Updated, Best Viewed, Copywrite, Change Link Color, Border Options Around Table, Hyperlink to Pages, Subheading and Content, <!DOCTYPE html>, Bgproperties (tiled background fix), Cell padding.
- Decide on a background (1024 x 768 or 1280 x 1024 pixels) for your pages! Resize and place it on your website. Match with theme! Not too busy!
- Background color generator. See this site for free, public domain photos! Fun background sites: 1, 2, 3. Best choice? Take your own picture!
- Wednesday:
- Go over index content (together). MAKE CORRECTIONS!
- Finish the basic setup of your webpage!
- Codes: Image wrap. Invisible Comment Tag. Hyperlink Opens in New Window. Change your link colors to match site. Don’t forget your ALT and TITLE tags on every image!
- Add a word or phrase that uses our bold, italic, underline, size, face, color. Hyperlinks do not count!
- For your one picture on your index page, within the body, see these examples: Picture Ideas. We will resize it around 300 x 300. You’ll learn how-to use a speech bubble cookie cutter in Photoshop if you’re selecting option 1. Brainstorm your plan of action for this one picture! Basket/you + three survival items, please.
- ADVANCED: Create your 404 page (layout for entire site). Follow most of the protocol here (see underneath empty ketchup). Finish your slightly different layout. Use vertical navigation to showcase your skillset.
- Thursday: No school.
- Friday:
- See preview tutorial video for tomorrow! STOP at the 7 minute mark!
- Render your logo and icons! Demonstrate simple brushes and render your picture(s) in Photoshop! Use most of the tools covered in each icon! Talk about downloading icons from K drive, zooming, shortcuts, and tools.
- Use different brushes, tools, and take your time! These should look polished!
- HW: ADVANCED: You are also required to create your social media space and get people to friend or follow it. GOAL? 36 people for an A. Post topics? Survival tips. Cures. Journal entries. ?
For week 5, you will:
- Monday:
- Finish rendering your drawings and complete JOURNAL 6!
- Tuesday:
- Photoshop text tutorial. Merge pictures together! Edit layer styles on both pictures and text!
- Mrs. Candela’s main logo/banner execution. Video tutorial! Demonstrate how-to connect your logo to your banner and sizing. LEAVE SPACE FOR YOUR TITLE TEXT and SLOGAN!
- CHOOSE: Logo + Banner + Text, Logo Alone + Text.
- ADVANCED: Brainstorm how you may animate your banner later for effect.
- SAVE as both a Photoshop file and PNG file so that your layers stay in tact!
- Try #1 first. If you’re awesome, complete #2. 1 – BASIC 2 – SHAPES (or customize your own frame)
- Place banner/logo image on the top of your webpage! Hyperlink it to your index page! Don’t forget your ALT and TITLE tags on all images! Make them simple. Look up the code in your notes! You can do this. 🙂
- Wednesday/Thursday:
- Complete JOURNAL 7.
- Discuss navigation choices and create with/without rollover. Use boring, professional text.
- BEFORE ROLLOVER tutorial! AFTER ROLLOVER tutorial!Color change on shape/text? Different image? Rotated image?
- TWO IMAGE COPIES MUST BE THE SAME SIZE!
- SAVE as both a Photoshop file and PNG file so that your layers stay in tact!
- FINISHED? Picture in text subheading tutorial.
- Friday:
- Complete JOURNAL 8.
- Finish those basic navigation buttons! ADVANCED: Finish 404 page!
- INTRO Assessment #2: Locating Errors Quiz.
- HW: For your one picture on your index page, within the body, see these examples: Picture Ideas. We will resize it around 300 x 300. You’ll learn how-to use a speech bubble cookie cutter in Photoshop if you’re selecting option 1. Brainstorm your plan of action for this one picture! Basket/you/outdoors + three survival items, please.
For week 6, you will:
- Tuesday/Wednesday:
- ADVANCED Assessment #2: Social Media LIKES/FOLLOWERS. I will be checking on TUESDAY at the beginning of the hour. Did you post proof of creation (link), followers, and 5 entries?
- 36=A, 33=A-, 30=B+, 27=B, 24=B-, 21=C+, 18=C, 15=C-, 12=D+, 9=D, 6=D-, <6=F
- Your social media icon MUST be working on your site!
- Review rubric for grading purposes. Website Rubric_TC. Finish Index page! This week is your deadline. Do not procrastinate as this is your largest grade for the marking period!
- Intro: Rollover code! Add ALT/TITLE TAGS.
- NEW CODE: Rollovers on each page (stay steady). Invisible comment tags.
- Advanced: Lesson 6: Favicon. Create yours! Finish your index/404 pages! Place your social media on your site! Change up that layout somehow!
- Complete JOURNAL 9.
- Thursday: Finish coding basics. Refer back to your rubric for assistance.
- Friday: Complete JOURNAL 10.
- Mrs. Candela will grade ADVANCED Index page of website! FIRST TIME/HALFWAY CHECK! Web Index Check. 404 AND Index must be completed at this time!
- Mrs. Candela will grade BEGINNER Index page of website! FIRST TIME/HALFWAY CHECK! Web Index Check.
For week 7, you will:
- Monday:
- Fix index page errors! Copy and paste index page to all four other webpages. Revise information as needed. Look through your images folder and go delete crazy! 🙂
- Create content for body page content. Survival Content. OLD: Page Paragraph Content Examples. I will be grading one of your page paragraphs by random die roll!
- Discuss code(s) for list options: Bullets, numbers, definitions. ADVANCED: Picture bullets. Use this link and demonstrate that you can create ’em by the end of the hour today!
- THREE PAGES, THREE EXTRAS WITHIN THE CONTENT: Video, slideshow, marquee.
- Tuesday:
- Complete JOURNAL 10.5!
- Table tutorial: Purpose, headings, rows/columns, spans, spacing, padding, column widths.
- ADVANCED: Complete that favicon lesson today and I will check it on your screen tomorrow!
- Wednesday/Thursday/Friday:
- Table Practice_TC. Download, complete, and share with Mrs. Candela on your screen.
- Discuss table requirements for your website! See table example. Don’t have the same title/caption combo.
- Draw on a piece of paper at this point. Your illustration is DUE ON FRIDAY AM!
- ADVANCED: Begin working on your animation tutorials! Complete your storyboard by Monday!
- Friday:
- INTRO: Table illustration due NOW. Work on creating your table!
- TURN IN LOGOS BY THE BEGINNING OF THE HOUR ON WEDNESDAY!
- HW: Finish pages 2, 3, 4 content. DUE ON MONDAY AM!
For week 8, you will:
- Monday/Tuesday: SNOW DAY!
- Wednesday/Thursday: CONTENT (6 PARAGRAPHS) DUE AT THE BEGINNING OF THE HOUR! Complete JOURNAL 11. OLD: Paragraph Examples.
- ADVANCED: In addition to your content post, please turn in your animation storyboard idea(s)! Complete your animation by the end of the hour on Friday! Finished? Work on your tweaking your technology table.
- INTRO: APE #2 and #3: Guided and Recompose. Perfect Portrait, Realistic Reflection, LOMO, Pop Art, Style Match, Recompose. This would be a wonderful time to Photoshop your items uses!
- Friday:
- Finish page 5 TABLE REQUIREMENT ONLY. TABLE IS DUE TODAY! Technology Table Rubric_TC
- New code: Scrolling marquee with stop function! 4 pictures. THREE ITEM USES + FUN FACT or PERSONALIZATION PICTURE
For week 9, you will:
- Monday:
- DRAW a sketch of pages 2, 3, 4.
- Create a collage image map. Candela’s example compliments of Jessica Old: imagemap. Reminder: Size imagemap before creating it and save as a .gif (smaller size). 341 x 355 works. SAVE TO WEB.
- Revise your main graphic on your first page (if needed).
- Finished? Complete your item subheadings, plop content on pages, wrap original item picture on pages, and get that scrolling marquee on one item page!
- ADVANCED: Finish animation and place it on your site. Revise/complete your technology table and imagemap!
- Tuesday/Wednesday:
- ADVANCED: Include a linked QR code somewhere using this generator that links to your website URL. Use a Google form to create a feedback survey for your site!
- Plop content on website and CHUNK IT!
- Work on your video, slideshow, and collage.
- Demonstrate SlideShare website for one of your items! 5 pictures. STEP-BY-STEP HOW YOU WOULD USE THIS ITEM!
- Video with embed code from Vimeo! 15 SECONDS OF FOOTAGE!
- Your friend is Vimeo. Royalty Free Music here. Uploading Video here. Be sure to include a downloadable copy of your file within your site! Share upload code (ADD http: before the embed code + downloadable file code. To edit, download the Perfect Video app or VideoStudio Pro (30 days for free).
- HW: Video & pictures!
- Thursday:
- Complete JOURNAL 12.
- Look at your first four pages. Are they uniform? Do they have picture in text subtitles? Did you fix your content errors? Table errors?
For week 10, you will:
- Tuesday:
- PAGES 2, 3, and 4 are due on Wednesday!
- CONTENT REQUIREMENTS FOR FINAL PAGE! See table/page 5 example! Requirements: Five separate sections including About Me, Technology Courses, Citations and Code/Picture Use/Explanations, Conclusion. About Me: A few personal facts (taken from Weebly autobiography) What is your career path? How will technology play a role in that path? What did you learn about the process of creating a website? Conclusion: Wrap-up paragraph about repurposing. Review my example! Computer Courses: List all classes with descriptions. Software programs must be included. Citations: List all sources in correct format. Demonstrate Bib Me. Social Media Citations. Describe details of self-created images and all links. A picture representing the three areas should also be included. Original work samples are best. Be sure to include an author(s) snapshot, too.
Explain, through a step-by-step process, what it takes to create a website.Page 5 Rubric_TC. Steps and Conclusion Examples. Text Generator. - Wednesday:
- Check in body pages! Complete JOURNAL 13.
- Thursday/Friday:
- Cold day, no school.
For week 11, you will:
- Tuesday:
- Final coding tutorials! Change page titles to reflect page names!
- Codes: internal/page anchor links, horizontal rule, manualcursors (more). ADVANCED: QR code + Google form (5 feedback questions, 2 different kinds of questions) placed on page!Cool find from Ryan and Eric: Scroll to the top buttons.
- ADVANCED AND INTRO: PAGE 5 is DUE BY FRIDAY AT BEGINNING OF HOUR!
- Delete all unneeded pictures that are in your images folder!
- Wednesday:
- ONE ESSAY PER WEBSITE!
- Essay Requirements are located under grading. Web Design Final Essay Reflective Essay_TC (possibly add partnership versus individual, contest versus no contest, 404 page) Web Final Exam Essay Example. Final Exam Essay Example TC. Be careful though! It doesn’t meet all of our requirements!
- ***PAPER DUE ON THURSDAY @ 8:50 a.m.!***
- Thursday:
- Work on Page 5!
- Friday:
- Page 5 DUE TODAY!
- Finished? Work on your essay! Setup (together).
On week 12, you will:
- Monday/Wednesday/Thursday:
- Go over essay rubric (and graphic organizer)
- Essays due at 8:50 a.m.! Attach the Word doc to a new WEEBLY post, title it, and submit! Print a copy, staple it to the rubric, and TURN IN!
- Self evaluate your essay rubric. Add ’em up. What would you give yourself?
- Friday: Prepare for presentations next week!
- Presentation Requirements: MCWT Presentation Guidelines. Presentation Rubric. You must bring in a visual! Your entire website will be shown on the screen.
- BRING IN ONE OF YOUR SURVIVAL ITEMS AS A VISUAL!
- PRESENTATIONS BEGIN ON MONDAY!
On week 13/14, you will:
- Monday:
- INTRO WEBSITE PRESENTATIONS begin! 2 minutes each. This is your final exam grade (plus essay)! Random teams/individuals go first. NO ORDER. I am a terrible person. 🙂
- Presentation guidelines for intro: ONE DISCUSSION POINT from pages 1, 2, 3, 4, 5.
- Audience, use this form for each presenter: Audience Form.
- Tuesday/Wednesday:
- ADVANCED WEBSITE PRESENTATIONS! 5 minutes each.
- Presentation guidelines for advanced: YOUR ENTIRE ESSAY SCRIPT.
- ADVANCED ONLY: JOURNAL 14.
- Thursday/Friday/Monday:
- JOURNAL 15.
- Use a blank 200×200-ish canvas to render your icons. CLUBS (ADVANCED). You select three clubs and complete. Art Club, Archery, National Honor Society, Key Club, Girls Exploring Together, Information Technology (GET-IT), Excellence, Spirit, Pride (ESP), Student Congress, Drama,
Science Olympiad, Students Against Destructive Decisions, International Club, Health Occupations Students of America, Soccer. Business. SPORTS (INTRO): You select three sports and complete. Icon Rubric.
- Use a blank 200×200-ish canvas to render your icons. CLUBS (ADVANCED). You select three clubs and complete. Art Club, Archery, National Honor Society, Key Club, Girls Exploring Together, Information Technology (GET-IT), Excellence, Spirit, Pride (ESP), Student Congress, Drama,
- Good luck on the rest of your final exams!
- PEER PRESENTATION FEEDBACK
————2014-15 Fall Term————-
For week 1, you will:
- Tuesday: Attendance. Mrs. Candela’s Introduction.
- Wednesday: Syllabus (see past example sites above), Sign up for Remind (see GET-IT tab). What will you need for this class? Paper notebook, camera, flash drive, creativity, awesome attendance, stack of pictures related to theme (required for Photoshop lessons), headphones, and a partner (possibly). Computer Logins, Lunches. When is this room open for work time? Before school and after (on early release days).
- Introduce Web Design theme.
- Beach Ball Icebreaker. Video Clip.
- HW: Think about the theme of the website. Finished? Think more!
- Thursday: Sign up for Remind (see GET-IT tab)
- Student Seating Chart Factoid Master: Will it be you? // Any seating chart changes?
- Rules: Common sense, Attendance, Hall passes (first 10, last 10), Cell phones, Music/Headphones, Rollercoasters (Rolling/Lineup/Push in chairs), Emergency Procedures, Computer Lab Rules, Room Walkthrough. Create folders on computer. FOLDERS TO MAKE: Website, Photos, Photoshop, Animations (advanced), Codes, Other. LH_TC.
- Download the PE9 pictures to prepare for this week’s lesson.
- Login to your Weebly site or create a new one (if you have forgotten your information).
- Add an additional blog called Web Design to your portfolio.
- Give your Weebly URL to me!
- Friday:
- Assembly!
- HW (FOR THOSE TO WHO NOT HAVE AN AUTOBIOGRAPHY PAGE):
- Your autobiography should include this: Letter of Introduction (taken from your eportfolio).
- You are welcome to use one of these sites to create your avatar if you do not have a picture of yourself:
- 1. http://doppelme.com/ – Create one doppelme character, and then right-click and save.
- 2. http://www.weeworld.com/ – Create a WeeMee character, and then right-click and save.
For week 2, you will:
- Monday:
- Review classroom setup, URLs, and seating chart.
- Place Letter Home into the tray!
- The cool incentive. 🙂
Share Mrs. Candela’s Repurpose Yourself idea! THANK YOU CARDS>APPRECIATE MORE. RUNNING SHOES>5K. Gabby’s Idea: One Item, Three Ways.Each page could show a category of items repurposed several ways. An example I think of right away are old doorknobs or drawer pulls that can be reused lots of ways.- Could be in one category: Lake Shore, clothing, food, furniture, love, courage…
- 2014-Complete-Web-Design-Competition-Files-v2. See MCWT contest link.
- Complete JOURNAL 1: Overview of Repurposing (on your own).
- HW: Bring a stack of original pictures related to the website theme. How? For starters, visit a place you mapped in journal 1.
- Tuesday/Wednesday:
- Correct JOURNAL 1.
- Show in-class mindmap brainstorm together.
- JOURNAL 2:
- Brainstorm session for personal website using bubbl.us. Goal: 50 bubbles. Brainstorm home page theme. Focus on the brainstorm elements based on content NOT design. SAVE!
- 5 PAGES, 5 DIFFERENT COLORED BUBBLES + TITLE BUBBLE. See example. See basic instructions.
- I like this idea. Goes along with my “repurposed self.” Weakness? Showing appreciation.
- Ladies: Complete registration NOW. Email barbkalb@mcwt.org for specific contest questions.
- DUE WEDNESDAY AT THE END OF HOUR: Finish mindmap and post to your blog in JOURNAL 2 (share as a link and picture).
- FINISHED with MINDMAP?
- Draw five icons to represent your five pages. SPLIT THIS TASK WITH YOUR PARTNER (if available). OR… take a picture of a portion/all of them. <- This isn’t due until Monday. Please just begin brainstorming/creating/doodling.
- Thursday/Friday:
- PE9: What is Photoshop Elements? and Using Quick Fix and Photo Fix. Photoshop Journal Reflection and Picture Edits. Need two original pictures: Area selection (like flower), Eye redness/color, Teeth whitening, Black and white portion, and/or Blue skies. Picture Edits 1 Rubric. TURN IN PHOTOSHOP RUBRIC! Complete JOURNAL 3.
- Use the dropdown box to SAVE PICTURES! Do not type in the extensions.
For week 3, you will:
- Monday:
- Lecture from HTML Presentation. Begin coding! Demonstrate how-to setup webpages. Basic codes will be discussed on practice.html page.
- Codes: HTML Skeleton, Style Configuration, Background Stuff, BIU and Nesting, Center, Hyperlink.
- HEX COLOR: Paletton, Online Color Picker, Webmonkey
- Tuesday:
- Continue with coding basics!
- Codes: Review, Title/Alt Tags, Insert a Picture, Indentation, Insert a Picture Link.
- Wednesday:
- Directions for Quiz Review. WHAT’S ON THURSDAY’S QUIZ? (Introduction: Anything from the QUIZ REVIEW. Advanced: Anything from CSS LESSONS 1, 2, 3.)
- Write content for Index page! See JOURNAL 5 for detailed information on content expectations! Want to be a little more edgy for your content? Write a 7-10 sentence+ letter to Waste Management/Society (Dear…). Index and Conclusion Examples_TC. ADVANCED: Stop at CSS Lesson 4 (for now!).
- Thursday First HTML/CSS assessment! Write Index content.
- Friday: Correct quizzes together!
- Finish Index content and turn in by the end of the hour. How? Complete JOURNAL 4.
- Draw five page icons to represent your five pages. SPLIT THIS TASK WITH YOUR PARTNER (if available). AND POSSIBLY… take a picture of a portion/all of them. Optional: You may also draw materials used in your creation. Please just begin brainstorming, creating, and doodling.
- Draw a logo for your entire site. EXAMPLES: 1. 2. 3. 4. 5. No text (?), no color. On a plain sheet of white paper, please.
- Banner Logo and Navigation Examples.
- 6 HAND-DRAWN PICTURES (LOGO + ICONS) DUE ON MONDAY!
- ADVANCED: Complete one additional icon related to your SOCIAL MEDIA site. You must create yours account ASAP.
For week 4, you will:
- Monday:
- Turn in your 6 (intro) 7 (advanced) icons at the beginning of the hour (to the tray!).
- ADVANCED: Complete CSS Lesson 5! Finished? Create your 404 page (layout for entire site). Follow most of the protocol here (see underneath empty ketchup).
- INTRO: Begin setting up the real template for your webpages. Yay!
- Create Index, Page 1, Page 2, Page 3, and Finale pages. Yes, FIVE PAGES.
- Rules for naming files: Lowercase, no spaces, no symbols. Footer symbols!
- Codes: Save 5 Pages, Fonts, Secondary Navigation, Last Updated, Best Viewed, Copywrite, Change Link Color, Border Options Around Table, Hyperlink to Pages, Subheading, Subheading and Content, <!DOCTYPE html>, Bgproperties (tiled background fix).
- Tuesday:
- Complete JOURNAL 5.
- Continue setting up index.html.
- Decide on a background (1024 x 768 or 1280 x 1024 pixels) for your pages! Place it on your website. Match with theme! Not too busy!
- Background color generator. See this site for free, public domain photos! Fun background sites: 1, 2, 3. Best choice? Take your own picture!
- Wednesday:
- Go over index content (together).
- Finish the basic setup of your webpage!
- Thursday:
- No school. Cold day!
- Friday:
- Advanced: Keep in mind that your layout may look similar, but NOT the same as the intro class. I will be looking for slight changes! Brainstorm what they will be!
- Render your logo and icons! Demonstrate simple brushes and render your picture(s) in Photoshop! Use most of the tools covered in each icon! Talk about downloading icons from K drive, zooming, shortcuts, and tools. See tutorial video! STOP at the 7 minute mark!
- Use different brushes, tools, and take your time! These should look polished!
- HW: Select a background/take a picture! Not too busy, crazy, obnoxious! Patterns work nicely. ADVANCED: In addition to the background, you are also required to create your social media space and get people to friend or follow it. GOAL? 36 people for an A. You also need 5+ posts per marking period!
For week 5, you will:
- Monday:
- Finish rendering your graphics and complete JOURNAL 6.
- Continue setting up your Index page!
- Advanced: Don’t forget. Your layout must look slightly different and I will be grading both your 404 and Index. Work on rendering/completing your 404 page, too!
- Tuesday:
- Complete JOURNAL 7.
- Mrs. Candela’s main logo/banner execution. Video tutorial! Demonstrate how-to connect your logo to your banner and sizing. LEAVE SPACE FOR YOUR TITLE TEXT and SLOGAN!
- CHOOSE: Logo + Banner, Logo Alone. If you have a Logo Alone, you must create an animated slideshow (advanced).
- SAVE as both a Photoshop file and PNG file so that your layers stay in tact!
- Try #1 first. If you’re awesome, complete #2. 1 – BASIC 2 – SHAPES (or customize your own frame)
- Wednesday/Thursday:
- What is your theme/scheme? Check this out!
- Photoshop text tutorial. You may also use text from PicMonkey.
- Create banner. Don’t forget your ALT and TITLE tags on all images! Make them simple. 🙂
- Place banner/logo image on the top of your webpage! Look up the code in your notes! You can do this. 🙂
- Discuss navigation choices and create with/without rollover. Use boring, professional text. BEFORE ROLLOVER tutorial!
- Friday: ADVANCED Assessment #2: Social Media LIKES/FOLLOWERS. I will be checking these over the weekend. Create a NEW JOURNAL POST with either a link to your social media site or your name! You may also prove it to me by taking a screenshot of your follower #! I prefer BOTH!
- 36=A, 33=A-, 30=B+, 27=B, 24=B-, 21=C+, 18=C, 15=C-, 12=D+, 9=D, 6=D-, <6=F
- Your social media icon MUST be working on your site!
For week 6, you will:
- Monday/Tuesday:
- Distribute rubric for grading purposes. Website Rubric_TC. Finish Index page! This week is your deadline. Do not procrastinate as this is your largest grade for the marking period!
- AFTER ROLLOVER tutorial! Finish your banner and navigation!
- For your one picture on your index page, within the body, see these examples: Picture Ideas. We will resize it around 300 x 300. You’ll learn how-to use a speech bubble cookie cutter in Photoshop if you’re selecting option 1. Brainstorm your plan of action for this one picture! A sign? A trash can? Must use atleast four pictures in one!
- Advanced: Lesson 6: Favicon. Create yours! Finish your index/404 pages! Place your social media on your site! Change up that layout somehow!
- Wednesday: Put the code in to create your rollovers!
- Finish coding basics. Refer back to my example on the K drive for help!
- Codes: Invisible Comment Tag, Hyperlink Opens in New Window, Horizontal Rules, Link Color, ALT/TITLE Tags on Rollovers. Subtitle matches page content? SANS/SERIF? Rollover stays steady? Wrapping a picture, aligning, and spacing.
- Thursday: Work on your index pages!
- Did you hyperlink your banner to your index page? Change your link colors? Don’t forget your ALT and TITLE tags on every image!
- Add a word or phrase that uses our bold, italic, underline, size, face, color. Hyperlinks do not count!
- REVISE YOUR INDEX CONTENT
- Friday: Complete JOURNAL 8.
- Mrs. Candela will grade ADVANCED Index page of website! FIRST TIME/HALFWAY CHECK! Web Index Check. 404 AND Index must be completed at this time!
For week 7, you will:
- Monday:
- Create content for body page content. Repurposing Content Rubric_TC. Watch this! Read this! OLD: Page Paragraph Content Examples. I will be grading one of your page paragraphs by random die roll!
- SKIP JOURNAL 9! Complete JOURNAL 10!
- Mrs. Candela will grade BEGINNER Index page of website! FIRST TIME/HALFWAY CHECK! Web Index Check.
- Tuesday:
- Fix index page errors! Copy and paste index page to all four other webpages. Revise information as needed. Look through your images folder and go delete crazy! 🙂
- Begin repurposing your items at home! Take before, after, and step-by-step process pictures!
- Mrs. Candela will give a + and – feedback today!
- Wednesday:
- Continue writing content!
- Thursday:
- 30 minutes: Background fill (advanced CSS section). Rollovers on each page (stay steady). Code(s) for a list.
- Table tutorial: Purpose, headings, rows/columns, spans, spacing, padding, column widths.
- Friday:
- Review and continue table tutorial.
- INTRO: Assessment #2: Locating Errors.
- ADVANCED: Show me your name, fish, and keyframe animations!
- HW: Finish pages 2, 3, 4 content. DUE ON MONDAY AM! COMPLETE YOUR REPURPOSED ITEMS AND TAKE PICTURES!
For week 8, you will:
- Monday: CONTENT (6 PARAGRAPHS) DUE AT THE BEGINNING OF THE HOUR! Complete JOURNAL 11. OLD: Paragraph Examples.
- ADVANCED: In addition to your content post, please turn in your animation storyboard idea(s)! Complete your animation and video/clips this week! Finished? Find that Dynamic Drive code to incorporate!
- Discuss code(s) for list options: Bullets, numbers, definitions. Adding opacity to a table: style=”filter:alpha(opacity=85)” ADVANCED: Picture bullets. Use this link and demonstrate that you can create ’em by the end of the hour today!
- Table Practice_TC. Download, complete, and share with Mrs. Candela on your screen.
- Tuesday:
- Use Picmonkey’s collage to help with the design of your pictures for your three main repurpose pages!
- Discuss table requirements for your website! See table example!
- TABLE MUST INCLUDE: Table Rubric_TC. Don’t have the same title/caption combo.
- Draw your table idea out on a blank piece of paper. DRAWING DUE BY THE END OF THE HOUR!
- Wednesday/Thursday:
- Create a table that meets our discussed guidelines!
- Friday:
- Use the FTP to upload your website!
- Finish pages 2, 3, 4, and page 5 TABLE REQUIREMENT ONLY. TABLES ARE DUE ON MONDAY!
- HW: If you have yet to complete your repurpose process, the time is NOW. Get those pictures.
- ADVANCED: Apple field trip!
- Video examples.
- Your friend is Vimeo. Create your 15ish second video/audio. Royalty Free Music here. Uploading Video here. Be sure to include a downloadable copy of your file within your site! Share upload code (ADD http: before the embed code + downloadable file code. Animoto is also sweet for slideshows! To edit, download the Perfect Video app or VideoStudio Pro (30 days for free).
For week 9, you will:
- Monday/Tuesday:
- ADVANCED: Animation and video clip due THIS WEEK and must be placed on your site! You should have your Dynamic Drive SLIDESHOW on your website this week! Create an image map. Include a linked QR code somewhere using this generator that links to your website URL OR Create a logo for MCWT’s website and place next to your icons! Use a Google form to create a feedback survey for your site! You could use Javascript for this window, too! OR Use Javascript to place your new and old websites in iframes! Finished? Work on that 5th page or wait until next week!
- Use the FTP to reupload your website! Advanced, don’t forget about your 404 pages!
- Demonstrate SlideShare website for your repurposed steps/pictures.
- INTRO: TABLES ARE DUE TODAY!
- Plop repurposing content on website, CHUNK IT, and use the bulleted list tutorial.
- REVISE YOUR REPURPOSE CONTENT! ADD PRICES and ONE TRIVIA FACT (paragraph) to it!
- Finish your slideshows! It is homework if you did not complete them in class!
- Wednesday:
- PLACE YOUR SLIDESHOWS INTO YOUR WEBSITES! Look at your first four pages. Are they uniform? Do they have descriptive subtitles?
- Thursday:
- Complete JOURNAL 12.
- Create a collage image map. Candela’s example compliments of Jessica Old: imagemap. Reminder: Size imagemap before creating it and save as a .gif (smaller size). 341 x 355 works.
- Revise your main graphic. The collage image map should be included on your first page (unless you have a better idea)!
- Friday: Work day for your website! You should have your image map, step process pictures, and table revised by the end of the week!
- ADVANCED: CHECK IN ADVANCED REPURPOSED PAGES!
For week 10, you will:
- Monday:
- ADVANCED: Fix mistakes, complete JOURNAL 13, and reupload through our FTP! Don’t forget your Dynamic Drive “something,” table requirement, and Javascript survey/iframe requirement. See week 9 for directions on how to insert a Javascript window!
- INTRO: Finish pages 2, 3, 4 (review rubric requirements), fix table errors, and reupload through our FTP!
- CONTENT REQUIREMENTS FOR FINAL PAGE! See table/page 5 example! Requirements: Five separate sections including About Me, Technology Courses, Citations and Code/Picture Use/Explanations, Conclusion. About Me: A few personal facts (taken from Weebly autobiography) What is your career path? How will technology play a role in that path? What did you learn about the process of creating a website? Conclusion: Wrap-up paragraph about repurposing. Review my example! Computer Courses: List all classes with descriptions. Software programs must be included. Citations: List all sources in correct format. Demonstrate Bib Me. Social Media Citations. Describe details of self-created images and all links. A picture representing the three areas should also be included. Original work samples are best. Be sure to include an author(s) snapshot, too.
Explain, through a step-by-step process, what it takes to create a website.Page 5 Rubric_TC. Steps and Conclusion Examples. Text Generator. - Tuesday: No school!
- Wednesday: CHECK IN INTRO REPURPOSED PAGES!
- Keep working on PAGE 5 REQUIREMENTS! INTRO: Complete JOURNAL 13!
- Thursday:
- Final coding tutorials! Change page titles to reflect page names!
- Codes: scrolling marquee, internal/page anchor links, horizontal rule, manualcursors (more). ADVANCED: Javascript, picture cursor. Create your own! a:link {cursor: url(images/cursor.png), auto;}
- Cool find from Ryan and Eric: Scroll to the top buttons selected for Payton T. and Gabby B.
- Friday:
- CONTINUE WORKING ON PAGE 5! REUPLOAD PAGES 1, 2, 3, 4! THEY SHOULD BE PERFECT!
- HW: Website feedback! Share this link with a family member and a friend. You must have two forms completed for you! This is an individual assignment!
For week 11, you will:
- Monday:
- ADVANCED AND INTRO: PAGE 5 is DUE TODAY by END OF HOUR!
- Double check ALL of your pages to make sure requirements are met!
- Delete all unneeded pictures that are in your images folder!
- Additional ideas: ALL: Receipts, Website feedback rubrics, ADVANCED: Steps to create this website, Apple field trip pictures!
- Have I told you lately how proud I am of YOU? YOUR hard work? YOUR dedication to this project? THANK YOU.
- Tuesday:
- Peer grade PAGE 5. REUPLOAD! PERFECT YOUR SITES! CHECK CONTEST RUBRIC TO SEE IF WE MEET ALL REQUIREMENTS!
- Check feedback PDF: Website Feedback (Responses) – Form Responses 1. Each person will receive 20 points (10 per person) for getting their feedback ON TIME!
- Wednesday:
- COMPLETE JOURNAL 14 – GALLERY URL WALK AND FEEDBACK MANIA! DUE BY THE END OF THE HOUR AS AN INDIVIDUAL ASSIGNMENT!
- FTP TAKEN DOWN ON WEDNESDAY at 9 pm!
- GO HYBRID THURSDAY AND FRIDAY!
- Thursday/Friday:
- OPTION 1: Apply for the MCWT Scholarship (if you’re pursing technology as a profession). OPTION 2: Write a thank you letter to MCWT for allowing you to participate in this competition. Download the thankyoutemplate. This should be heartfelt and lengthy!
- OPTION 1 or 2 ARE DUE BY SUNDAY at 8:30 pm via email at tcandela@lsps.org!
For week 12, you will:
- Monday:
- Print your thank you letters to MCWT and sign. I will send them in one big envelope!
- You are welcome to showoff your website via social media if you’d like. 🙂
- ONE ESSAY PER WEBSITE!
- Essay Requirements are located under grading. Web Design Final Essay Reflective Essay_TC (possibly add partnership versus individual, contest versus no contest, 404 page) Web Final Exam Essay Example. Final Exam Essay Example TC. Be careful though! It doesn’t meet all of our requirements!
- ssay (together)!
- ***PAPER DUE ON THURSDAY @ 8:50 a.m.!***
- Complete JOURNAL 15!
- Tuesday/Wednesday:
- Work on your essay!
- Go over essay rubric!
- Presentation Requirements: MCWT Presentation Guidelines. Presentation Rubric. You must bring in a visual! Your entire website will be shown on the screen.
- BRING IN ONE OF YOUR REPURPOSED ITEMS AS A VISUAL!
- Thursday:
- Essays due at 8:50 a.m.! Attach the Word doc to a new WEEBLY post, title it, and submit! Print a copy, staple it to the rubric, and TURN IN!
- Self evaluate your essay rubric. Add ’em up. What would you give yourself?
- Friday:
- INTRO WEBSITE PRESENTATIONS begin! 2 minutes each. This is your final exam grade (plus essay)! Random teams/individuals go first. NO ORDER. I am a terrible person. 🙂
- Presentation guidelines for intro: ONE DISCUSSION POINT from pages 1, 2, 3, 4, 5.
For week 13, you will:
- Monday:
- WEBSITE PRESENTATIONS! 3-5 (intro) 7-10 (advanced) minutes each.
- Presentation guidelines for advanced: YOUR ENTIRE ESSAY SCRIPT. Watch this for inspiration.
- Presentation guidelines for intro: ONE TALKING POINT PER PAGE.
- All: Intro, conclusion, NET.
- Audience, use this form for each presenter: Audience Form. Peer Feedback Form (Responses).
- Finalists will be announced this weekend!
- Good luck on the rest of your final exams!
- LSHS Filezilla. The Process10-16-2014-v4. Mrs. Candela’s upload video tutorial.
—
For week 1 (December 7-11), you will:
- Monday: Attendance. Mrs. Candela’s Introduction. What inspires me? Syllabus (see past example sites above+past themes), Sign up for Remind (see GET-IT tab). What will you need for this class? Paper notebook, camera, flash drive, creativity, awesome attendance, stack of pictures related to theme (required for Photoshop lessons), headphones, and a partner (possibly). Computer Logins, Lunches. Check out past websites. LH_TC. Select your top three in Beginner and top three in Advanced. Explain why you selected #1 for each in a Word document. SAVE for now.
- Tuesday: Rules: Common sense, Attendance, Hall passes (first 10, last 10), Cell phones, Music/Headphones, Rollercoasters (Rolling/Lineup/Push in chairs), Emergency Procedures, Computer Lab Rules. Room Walkthrough. Video Clip. The idea that your work isn’t ever good enough. Partnership/Individual. Beach Ball Icebreaker. Setup blogs (if time permits).
- Wednesday: LAST DAY to turn in signed letter home.
- Seating chart changes? Create folders on computer. ELECTRONIC FOLDERS TO MAKE: Website, Photos, Photoshop, Animations (advanced), Codes, Other.
- Download the PE9 pictures to prepare for our Photoshop lessons.
- Login to your Weebly site or create a new one (if you have forgotten your information).
- Add an additional blog called Web Design to your portfolio. How? Watch the video! COMPLETE JOURNAL titled Food Theme Brainstorm. This is due tomorrow at the beginning of the hour! Include an original picture and label it ORIGINAL PICTURE :). This is an individual assignment.
- Discuss website theme ideas and select one: Humanitarianism via Food delivery for Meals on Wheels, Food Bank // Restaurant Reviews // Weight Loss + Healthy Eating // Santa’s Diet // School Lunches Revamped // Create Your Own Restaurant/ Bakery // Taste Test, What’s Better? (with the cat?) // Condiments that complement my food // Meet Chefs in Saint Clair Shores/Metro-Detroit, Famous Dishes: Copy-cat Recipes // Your Favorite Foods..How to Make Them. // How-to Make a Snowman using Food // How-to Win Over Your Principal Through Food // CHOOSE YOUR OWN ADVENTURE. Original Pictures: You in an apron, the food, the restaurant, your favorite food, your pantry, tools you need for cooking/baking, a chef, a magazine, recipe cards…
- Question 1: Which idea did you select? Why did you select it? How will you make it work? What are your initial planning ideas? (5-7 sentences+picture)
- Question 2: I will require you to have a hands-on experience with a chef, foodie, company owner, or Google Hangout/Skype session with someone to gain insight into your topic/food creation. Who will you try to contact and what is your game plan to make this requirement a success? (5-7 sentences+picture)
- Question 3: What is your favorite food? (word or phrase+picture)
- Question 4: Do you ever personally cook or bake? Give me a story about a success, something you’ve burned, a comfort food your parents makes, an experience (pizza nights on Fridays), or that one time when you shoved ice cream in your little brother’s face because… (3-5 sentences+picture)
- Question 5: Look up 5 food resources that may help you get started with this project. Restaurants? Recipes? Magazines? Food quotes? Websites that will help you create/design a recipe card? (Post the links using the LINK button, not by copying and pasting them. Give each one a title. More than 5 is AWESOME.)
- PUBLISH YOUR JOURNAL!
- Thursday: Give your Weebly URL to me (on seating chart if you have yet to do so)!
- POSTPONE: Take Photoshop and Coding Quizizzes.
- Show in-class mindmap brainstorm (together) manually (piece of paper) and complete.
- Friday: Finish mindmap brainstorm (digitally).
- HW: Bring a stack of ORIGINAL pictures related to the website theme.
- FINISHED WITH EVERYTHING?
- Please complete this: Letter of Introduction and an avatar (if you do not have an actual picture of you):
- http://doppelme.com/ – Create one doppelme character, and then right-click and save. OR
- http://www.weeworld.com/ – Create a WeeMee character, and then right-click and save.
- POST this to your Weebly home page!
For week 2 (December 14-18), you will:
- Monday/Tuesday: Post bubbl.us and sketch to Weebly in JOURNAL 2!
- ADVANCED ONLY: Begin working through CSS Tutorials. You should be completed through Lesson 3 by the end of the week!
- PE9: What is Photoshop Elements? and Using Quick Fix and Photo Fix. Photoshop Journal Reflection and Picture Edits. Need two original pictures: Area selection (like flower), Eye redness/color, Teeth whitening, Black and white portion, and/or Blue skies. Picture Edits 1 Rubric. TURN IN PHOTOSHOP RUBRIC! Complete JOURNAL 3.
- Use the dropdown box to SAVE PICTURES! Do not type in the extensions. Too large? Use your snipping tool to reduce the size.
- Wednesday: Discuss Index Content Directions and Examples_TC. DUE THURSDAY!
- Thursday/Friday: Finish Index content. Draw your logo (professional, picture ONLY, white sheet of paper) and create 4 buttons/pictures representing your pages. Turn in and I will scan for you.
- ENJOY YOUR CHRISTMAS BREAK!
- ADVANCED ONLY: Create your 404 page idea. Follow most of the protocol here (see underneath empty ketchup).
For week 3, you will (January 4-8):
- Monday: Lecture from HTML Presentation. Begin coding! Demonstrate how-to setup webpages. Basic codes will be discussed on practice.html page.
- Codes: HTML Skeleton, Style Configuration, Background Stuff.
- HEX COLOR: Paletton, Online Color Picker, Webmonkey
- Tuesday: Continue with coding basics!
- Codes: Review, BIU and Nesting, Center, Hyperlink, Title/Alt Tags, Insert a Picture, Indentation, Insert a Picture Link, Fonts.
- Take a screenshot of your progress and post in a new blog entry. Label it..My HTML Progress? Sure!
- ADVANCED ONLY HW: You are also required to create your social media space and get people to friend or follow it. GOAL? 10 followers and 10 entries by the end of WEEK 5. Think about creativity. I want to see FOODIES who follow you!
- Wednesday: Directions for Quiz Review.
- WHAT’S ON THURSDAY’S QUIZ? (Introduction: Anything from the QUIZ REVIEW.
Advanced: Anything from CSS LESSONS 1, 2, 3.) - Thursday: HTML/CSS Quizzes! See preview tutorial video. Complete JOURNAL #7.
- Render your logo! Demonstrate simple brushes and render your picture(s) in Photoshop! Use most of the tools covered in your logo! Talk about downloading icons from K drive, zooming, shortcuts, and tools.
- No need to add text or worry about sizing right now.
- SAVE AS PHOTOSHOP FILES FOR NOW (and .png if you want to see what they look like on your website).
- Friday: Correct quizzes. Render your graphics (focus on logo).
For week 4 (January 11-15), you will:
- Monday: Finish your graphics! Complete Journal #7 and turn in your rubric.
- Tuesday/Wednesday: Setup real website!
- Create Index, Page 1, Page 2, Page 3, and Finale pages. Yes, FIVE PAGES.
- Rules for naming files: Lowercase, no spaces, no symbols. Footer symbols!
- Codes: Save 5 Pages, Meta Tags, Fonts, Secondary Navigation, Last Updated, Best Viewed, Copywrite, Change Link Color, Border Options Around Table, Hyperlink to Pages, Subheading and Content, <!DOCTYPE html>, Bgproperties (tiled background fix), Cell padding, Image wrap. Invisible Comment Tag | ALT (Broken picture, need to know a Picture Goes Here) versus TITLE (Image: This is a picture of..”). Hyperlink Opens in New Window. Change your link colors to match site. Don’t forget your ALT and TITLE tags on every image!
- Add a word or phrase that uses our bold, italic, underline, size, face, color. Hyperlinks do not count!
- BACKGROUND FIXED CODE:
body {background: url(/images/background.jpg) no-repeat;background-size: 100% 100%;background-attachment:fixed;}
- Thursday: Discuss content chunking and sizing. Complete JOURNAL.
- Banner Logo and Navigation Examples. Think about how you can incorporate food into your logos/banners/nav in a creative way. Can you make the letters out of food? Boil noodles and write your title with them? Think outside the box. Wayyyyyy outside the box.
- Photoshop mini-tutorial: Text, Grouping pictures. Place text on logo and navigation. Resources: Picmonkey, iPiccy, Buttons. Rough size for logo: 500×200 and navigation: 100×100 or 111×34.
- ADVANCED HOMEWORK: Complete your layout look. I should see something different than the intro class. CHALLENGE YOURSELF!
- Friday: Review Index page rubric. DUE NEXT FRIDAY!
- Polish Index page. Make corrections to your content, plop it into the page, and perfect the first page.
- BEFORE ROLLOVER tutorial!
- ADVANCED: Your social media button MUST be working on your site and meet our requirements! GOAL? 10 followers and 10 entries (spread out). Think about creativity. I want to see FOODIES who follow you! This is due when I grade your index page!
- ALL: Get a real picture with your 2 food items together and wrap it around your content. OR a food quote. OR ??? Size it appropriately.
For week 5, you will (January 19-22):
- Tuesday: Finish your logo and develop your icon buttons. See Friday’s tutorial video.
- Finished? Place your main picture (wrapped) on your website! Is a creative? Does it capture the theme well?
- Wednesday: Create rollover navigation.
- AFTER ROLLOVER tutorial! Color change on shape/text? Different image? Rotated image?
- Thursday/Friday: Go over Index rubric. Work on your index.html requirements!
- Your favicons should be on your website!
For week 6, you will (January 25-29):
- Monday:
- INDEX PAGES ARE DUE! Complete JOURNAL 10 (index reflection).
- Mrs. Candela will grade ADVANCED Index page of website! FIRST TIME/HALFWAY CHECK! Web Index Check. 404 AND Index must be completed at this time!
- Mrs. Candela will grade BEGINNER Index page of website! FIRST TIME/HALFWAY CHECK! Web Index Check.
- Fix index page errors! Copy and paste index page to all four other webpages. Revise information as needed. Look through your images folder and go delete crazy!
- Tuesday/Wednesday: Fix your index.html errors. Delete unused pictures. Copy and paste your index to the other 4 pages.
- Share rollovers stay steady, page titles, and linking banner to home.
- Food Content Rubric Revised_TC. This will be due by THURSDAY at the end of the hour! I will be grading one of your page paragraphs/list by random die roll!
- Remember Question 2 from Journal #1? I will require you to have a hands-on experience with a chef, foodie, company owner, or Google Hangout/Skype session with someone to gain insight into your topic/food creation. DO THIS. NOW.
- Thursday: Complete Photoshop: Typography.
- Friday:
- INTRO: Assessment #2: Locating Errors.
- ADVANCED: Check social media sites. 10 posts, 10 follows, 10 different dates.
- Create a Google Form for MOM and DAD (or two others) to respond with feedback on your index page. Feedback is due on Monday!
For week 7, you will (February 1-5):
ADVANCED: Work through the animation tutorials and storyboard. Storyboard due Friday. Animation due with next website grade check!
- Monday/Tuesday: APE #2 and #3: Guided and Tools. Refection. LOMO, Pop Art, Style Match, Retouch Blemishes, Clone Stamp, Filters, Effects, Layer Styles, Shape Transparency for Quote Words.
- Wednesday/Thursday/Friday: MUSTS: Imagemap (2 external hyperlinks), Slideshare (5+ steps), Video (experience), Bulleted list. Discuss code(s) for list options: Bullets, numbers, definitions, horizontal rule, scrolling marquee.
-
- Experiences Documented through…Poll/Interview/Interactive Map for Food Locations+Travel Spots/Recipe Card/Slideshow.
- Your friend is Vimeo. Royalty Free Music here. Uploading Video here. Be sure to include a downloadable copy of your file within your site! Share upload code (ADD http: before the embed code + downloadable file code. To edit, download the Perfect Video app or VideoStudio Pro (30 days for free).
- Create a collage image map. New one for bigger graphics. Video tutorial. Candela’s example compliments of Jessica Old: imagemap. Reminder: Size imagemap before creating it and save as a .gif (smaller size). 341 x 355 works. SAVE TO WEB.
- ADVANCED ONLY: Picture bullets. Use this link .
For week 8, you will (February 8-12):
ADVANCED: Check out other website footers and add content/figure out a slightly different layout. In a new journal post, share 3 websites that you used for footer information look/content and your idea process of what you could do to spice up your own! You may finish this on Friday, if needed.
ALL: I will be out of the building on Wednesday and Friday at conferences. These will be hybrid workdays for you. Complete your written content, Prezi, collect work samples, or anything else at home.
- Monday: Discuss requirements for FINAL PAGE.
- Tuesday-Friday: CONTENT REQUIREMENTS FOR FINAL PAGE! Complete a rough draft of your content, on a document, from the requirements below.
- See table/page 5 example! Requirements: Five separate sections including About the Webmaster(s), Technology Courses, Citations and Code/Picture Use, Conclusion, Process. About the Webmaster(s): A few personal facts (taken from Weebly autobiography) What is your career path? How will technology play a role in that path? MUST HAVE A CREATIVE PICTURE OF YOU RELATED TO YOUR THEME. Conclusion: Wrap-up paragraph about your learning process. Describe your ups and downs of creating this website. Be open and honest. Share what you learned about food through your research and creation process. MUST HAVE A PROUD AND/OR FLAWED MOMENT PICTURE. Computer Courses: List all classes with descriptions. Software programs must be included. Credits: Citations: List all sources in correct format. Demonstrate Bib Me. Social Media Citations.Web Design Travels: I want a PREZI with ALL OF YOUR WEB DESIGN work or PROCESS OF CREATING A WEBSITE. Rubrics, feedback, blog entries, EVERYTHING that provided solid feedback for you. Prezi tutorial. Hyperlink your citations!
- Page 5 Rubric_TC. Steps and Conclusion Examples. Text Generator.
- Web Design Travels: I want a PREZI with ALL OF YOUR WEB DESIGN work or PROCESS OF CREATING A WEBSITE. Rubrics, feedback, blog entries, EVERYTHING that provided solid feedback for you. Prezi tutorial. 10 “blurbs” will do. Other ideas? 10 weeks, 10 mastered web design ideas.
- Use EasyBib or any other citation generator for your credits. A-Z order.
- WATCH OUT! The filenames that precede ‘.html’ may not contain special characters, spaces, or capital letters. The filenames must be similar or identical to both the title on the page as well as the navigation button labels.
- Web Design Travels: I want a PREZI with ALL OF YOUR WEB DESIGN work or PROCESS OF CREATING A WEBSITE. Rubrics, feedback, blog entries, EVERYTHING that provided solid feedback for you. Prezi tutorial. 10 “blurbs” will do. Other ideas? 10 weeks, 10 mastered web design ideas.
- PAGE 5 ORDER: About the Webmaster, Technology Classes (table), Prezi, Conclusion, Citations.
For week 9, you will (February 17-19):
- Wednesday: Table Tutorial. Sidenote: Tighten your title bars to fit “best practice” protocol.
- Thursday: Grade middle pages!
- Table Practice_TC. Download, complete, and share with Mrs. Candela on your screen tomorrow morning.
- Friday: Discuss table requirements for your website! See table example. Don’t have the same title/caption combo.
- Draw on a piece of paper at this point. This is due at the end of the hour. NatalieTableExample.
- MAKE REVISIONS TO PAGES 2, 3!
- TABLES are due on Wednesday. Technology Table Rubric_TC.
For week 10, you will (February 22-February 26):
- Monday: Grade table practice and regrade 3 improvements from middle pages.
- Take paper table and put it into code.
- Tuesday: Thumbnail instruction. This is my preferred method of offering thumbnail images. What you do is offer the same image as both the thumb-nail and the larger image. This is done though the same link format as above except, you make the link to the same image that is being offered as the thumb-nail. The thumb-nail is created through the use of HEIGHT and WIDTH commands.It looks like this:
- <A HREF=”paperboy.gif”>
<IMG HEIGHT=50 WIDTH=50 SRC=”paperboy.gif”></A> - Remember that when you are resizing an image using the HEIGHT and WIDTH commands, you are denoting pixels per inch, not any kind or percentage. There are no hard or fast rules to this – you may have to simply play around with numbers until you get the size you want. That’s what I did here.
- Notice how much faster the one-image method loads. The reason is the image that the viewer will receive is already loaded into the browser’s cache. (A cache is a small section of the hard drive where browsers keep images and pages while they display them) The image appears much quicker because you are not bringing up a whole new picture, you’re just offering the same picture at the normal size. It just pops up onto the screen. This is the better way of doing it.
- THUMBNAILS FOR PICTURES:
- Codes: manualcursors (more), Scroll to the top (internal/page anchor link) buttons.
- REVIEW the Page 5 Rubric_TC. Finish it! DUE MONDAY!
For week 11, you will (February 29-March 4):
- Monday:
- Page 5 is due at 9 am. Gallery Musical Chairs and Peer Review tomorrow. Paper: Glows | Grows.
- Tuesday/Wednesday/Thursday: ONE ESSAY PER WEBSITE!
- Essay Requirements are located under grading. Web Design Final Essay Reflective Essay_TC (possibly add partnership versus individual, contest versus no contest, 404 page) Web Final Exam Essay Example. Final Exam Essay Example TC. Be careful though! It doesn’t meet all of our requirements!
- NETS: Address the most important one, to you, and explain how you accomplished it.
- Go over essay rubric.
- Other talking points..screen resolution, fonts, color theory, brushes used in graphics, alt/title tag importance, readability, consistency.
- Essays due on Friday AM! Attach the Word doc or link to a new WEEBLY post, title it, and submit! Print a copy, staple it to the rubric, and TURN IN!
- Friday: Take Photoshop and Coding Quizizzes.
- Prepare for presentations!
- Presentation Requirements: MCWT Presentation Guidelines. Presentation Rubric. You must bring in a visual/handout! Your entire website will be shown on the screen.
For week 12, you will (March 7-9):
- Monday/Tuesday: INTRO PRESENTATIONS. 1 TALKING POINT PER PAGE.
ADVANCED WEBSITE PRESENTATIONS! 4-5 minutes each.
-
Presentation guidelines for advanced: YOUR ENTIRE ESSAY SCRIPT.Layout, headings, favicon, multimedia, fonts, colors, social media, why you chose the order of your pages, partner/individual, most css codes (id/class/comment/links), hex, how you know which page you’re on (rollover), cooking preparation/experience…everything on that home page.HOW DID YOU GO FURTHER (in your learning) from intro/adv? Basically, what is different from previous websites versus this one?- Wednesday:
- CANDELA REDO: Create a Word doc/Drive sheet of all three recipes, with cut lines in between, and make it downloadable on website. Easy access for someone interested in your recipes.
- ANSWER THESE IN ONE BLOG ENTRY, with labels #1-6. 5-7 sentences each, please.
- 1) JOURNAL: Past themes: Time Capsule, Genie in a Bottle, Survival, Ancestors, Repurposing, and Food.
- Rate them 1-6. Why is your top choice the best?
- 2) JOURNAL: Pick a theme for next year. What would it be? Explain what contestants would have to do (for their three middle pages). Why would it appeal to the mass audience?
- 3) JOURNAL FEEDBACK HELP: Check out your essay. Look at my feedback. What could you have added (or subtracted) to tighten it? WHY?
- POSTPONE:
- CANDELA REDO: Create a Word doc/Drive sheet of all three recipes, with cut lines in between, and make it downloadable on website. Easy access for someone interested in your recipes.
- ANSWER THESE IN ONE BLOG ENTRY, with labels #1-6. 5-7 sentences each, please.
- 1) JOURNAL: Past themes: Time Capsule, Genie in a Bottle, Survival, Ancestors, Repurposing, and Food.
- Rate them 1-6. Why is your top choice the best?
- 2) JOURNAL: Pick a theme for next year. What would it be? Explain what contestants would have to do (for their three middle pages). Why would it appeal to the mass audience?
- 3) JOURNAL FEEDBACK HELP: Check out your essay. Look at my feedback. What could you have added (or subtracted) to tighten it? WHY?
- 4) JOURNAL FEEDBACK HELP: Check out the presentation spreadsheet and my rubric. Look at my feedback. What could you have changed to tighten it? WHY?
- 5) JOURNAL FEEDBACK HELP: Add feedback pictures from essay/presentation to your Prezi. Share the link and the most helpful tip/idea/suggestion that helped your website progress. What was it? How was it helpful?
- 6) JOURNAL FEEDBACK HELP: According to Perception Data taken from our 2014 School Improvement Plan, http://lakeshorehighschoolsip.weebly.com/, both students and parents are dissatisfied with the lack of challenging curriculum. Did this class make you feel challenged? In what ways? How could Lake Shore, as a whole, better prepare you for college and your future?
Create your own Magazine Cover. See Photoshop instructions.- Complete teacher feedback survey.
- Peer Feedback Form (Responses————2014-15 Spring Term————-For week 1, you will:
- Monday: Attendance. Mrs. Candela’s Introduction. What inspires me? What inspires you? Video clip! Syllabus (see past example sites above+past themes), Sign up for Remind (see GET-IT tab). What will you need for this class? Paper notebook, camera, flash drive, creativity, awesome attendance, stack of pictures related to theme (required for Photoshop lessons), headphones, and a partner (possibly). Computer Logins, Lunches. When is this room open for work time? Before school and after (on early release days). Themes. First journal reflection using this link.
- Tuesday: Beach Ball Icebreaker.
- Seating chart changes?
- Rules: Common sense, Attendance, Hall passes (first 10, last 10), Cell phones, Music/Headphones, Rollercoasters (Rolling/Lineup/Push in chairs), Emergency Procedures, Computer Lab Rules. Room Walkthrough.Video Clip. Partnership/Individual. Create folders on computer. ELECTRONIC FOLDERS TO MAKE: Website, Photos, Photoshop, Animations (advanced), Codes, Other. LH_TC.
- Download the PE9 pictures to prepare for our Photoshop lessons.
- Login to your Weebly site or create a new one (if you have forgotten your information).
- Add an additional blog called Web Design to your portfolio.
- Give your Weebly URL to me!
- Introduce Web Design theme: Genie in a Bottle: Three Gifts/Goals/Acts of Good.
- Review your bucket list from freshman year. Read and complete Three Wishes Article. Summary, editorial, share your self goal/wish. 3 5-7 sentence paragraphs. Post to your blog.
- Wednesday/Thursday:
- Turn in Letter Home.
- Finish Three Wishes article writeup and post.
- Show in-class mindmap brainstorm (together) and begin.
- INDEX, SELF AND FAMILY/FRIEND/TEACHER/COACH/COUNSELOR, EPILOGUE.
- DEMONSTRATED GIFTS:
- Create/make something through a step by step process, video of you working toward something/accomplishing it.
- PRETESTS: Take Photoshop and Coding Quizizzes.
- HW: Bring a stack of ORIGINAL pictures related to the website theme.
- Friday:
- Complete an hour of code. Take a screenshot of your certificate and post to your blog in a new journal. 🙂
- Finish mindmaps (if needed).
- This information should be on your home page:
-
- Please complete this: Letter of Introduction and an avatar (if you do not have an actual picture of you):
- http://doppelme.com/ – Create one doppelme character, and then right-click and save. OR
- http://www.weeworld.com/ – Create a WeeMee character, and then right-click and save.
- POST this to your Weebly home page!
For week 2, you will:
- Monday:
- Lecture from HTML Presentation. Begin coding! Demonstrate how-to setup webpages. Basic codes will be discussed on practice.html page.
- Codes: HTML Skeleton, Style Configuration, Background Stuff.
- HEX COLOR: Paletton, Online Color Picker, Webmonkey
- Tuesday:
- Continue with coding basics!
-
- Codes: Review, BIU and Nesting, Center, Hyperlink, Title/Alt Tags, Insert a Picture, Indentation, Insert a Picture Link, Fonts.
- Take a screenshot of your progress and post in a new blog entry. Label it..My HTML Progress? Sure!

- Wednesday/Thursday:
- PE9: What is Photoshop Elements? and Using Quick Fix and Photo Fix. Photoshop Journal Reflection and Picture Edits. Need two original pictures: Area selection (like flower), Eye redness/color, Teeth whitening, Black and white portion, and/or Blue skies. Picture Edits 1 Rubric. TURN IN PHOTOSHOP RUBRIC! Complete JOURNAL 3.
- Use the dropdown box to SAVE PICTURES! Do not type in the extensions. Too large? Use your snipping tool to reduce the size.
- ADVANCED: Stop at CSS Lesson 3 (for now!). QUIZ over Lessons 1, 2, 3.
- Post your Dynamic Drive layout idea and any fancy tools you think are hip. Test them! See if you can get one to work.
- Friday: No school.
For week 3, you will:
- Monday:
- Directions for Quiz Review.
- WHAT’S ON UPCOMING QUIZ? (Introduction: Anything from the QUIZ REVIEW. )
- Finished? Choose three backgrounds that inspire you. Post these possibilities to your Weebly. Remember our sizing portions.
- BACKGROUND FIXED CODE (in head section):
body {background: url(images/background.jpg) no-repeat;background-size: 100% 100%;background-attachment:fixed;}
- ADVANCED: Animation tutorials and idea completion.
- Tuesday:
- Index Directions and Examples. Rubric:
Student Name: Hour: Website Title (creative, themed) /2 Paragraph begins with an appropriate attention-getting “hook” to entice the viewers, then effectively and smoothly transitions from the hook into the focus/topic/theme of the website (roughly 2-3 sentences) /3 Some light background information was introduced about the theme without revealing any details that will be repeated later. Personalization must be included. (roughly 6 sentences) /8 A thesis statement identified the website’s focus (theme) that will be discussed throughout the website (roughly 1 sentence) /3 All sentences are complete (no fragments) Sentences were grade-appropriate, incorporating a mixture of simple and complex sentencing
There are less than 2 spelling errors in the entire paragraph
There are less than 2 punctuation errors in the entire paragraph
Contains at least 5-7 sentences
/4 TOTAL /20 - HTML/CSS Quizzes! You know you love assessments. Finished? Write your Index content (on a Word document for now).
- Wednesday:
- 1) Your index content is due TODAY! Post to a new journal. Print a copy for me as well and staple it to your rubric, please.
- 2) Your background is due TODAY! Please post with your content. Put the file underneath it.
- 3) Complete a Color Theory slide (see JOURNALS for directions). This is an individual assignment. Post to your Weebly.
- Color theory mini-assignment. See template:
- Color Theory Slide_TCColor name? Hex code? What does the color mean? Shades that may work for you and/or colors that go well with ____(your main color)? Song that resembles that color? When you are that color, you…? <– 5-7 sentences. Find a picture that represents the background and place it on your slide.Homework: Take two original pictures that represent your color and add them to your slide at the beginning of class tomorrow.Post to your blog, when completed, tomorrow morning.
- Thursday: HAND BACK GRADE QUIZZES (go over together).
-
- INTRO: Begin setting up the real template for your webpages. Yay!
- Friday:
- Finish the basic setup of your webpage
- Create Index, Page 1, Page 2, and Finale pages. Yes, FOUR PAGES.
- Rules for naming files: Lowercase, no spaces, no symbols. Footer symbols!
- Codes: Save 5 Pages, Meta Tags, Fonts, Secondary Navigation, Last Updated, Best Viewed, Copywrite, Change Link Color, Border Options Around Table, Hyperlink to Pages, Subheading and Content, <!DOCTYPE html>, Bgproperties (tiled background fix), Cell padding, Image wrap. Invisible Comment Tag. Hyperlink Opens in New Window. Change your link colors to match site. Don’t forget your ALT and TITLE tags on every image!
- Add a word or phrase that uses our bold, italic, underline, size, face, color. Hyperlinks do not count!
For week 4, you will:
HYBRID DAYS (TUESDAY, WEDNESDAY, THURSDAY) DUE TO TESTING.
- Monday: Draw a logo for your entire site. EXAMPLES: 1. 2. 3. 4. 5. No text (?), no color. On a plain sheet of white paper, please.
-
- Banner Logo and Navigation Examples.
- Create your 4 page (5 if advanced) navigation buttons (10 buttons total, 2 versions each).
- ALL: MAKE CORRECTIONS to your index content ASAP.
-
- HYBRID WORK FOR Tuesday, Wednesday, Thursday:
-
- Draw or take pictures of buttons for your navigation.
- Continue to take pictures for your website.
- Friday: Render your logo+icons in Photoshop.
-
- See preview tutorial video for tomorrow! STOP at the 7 minute mark!
- Render your logo! Demonstrate simple brushes and render your picture(s) in Photoshop! Use most of the tools covered in each icon! Talk about downloading icons from K drive, zooming, shortcuts, and tools.
- No need to add text or worry about sizing right now.
- Use different brushes, tools, and take your time! These should look polished.
For week 5, you will:
HYBRID DAYS (TUESDAY AND WEDNESDAY) DUE TO TESTING.
ADVANCED: Complete Francine’s Art Portfolio Website.
- Monday: Finish your rendered logo (and navigation).
- HYBRID WORK FOR Tuesday and Wednesday:
-
- In a new post, share with me your goal paragraphs (1 paragraph+1 list). Goal Content Three Sections_TC.
- WHAT WILL YOU POST ON THURSDAY MORNING?
- Goal/Wish Content/Lists
- Thursday/Friday:
- APE #2 and #3: Guided and Recompose. Perfect Portrait, Realistic Reflection, LOMO, Pop Art, Style Match, Recompose, Text, Grouping pictures/magic eraser. BRING PICTURES OF YOUR GOALS!
- Complete your APE #2/#3: Guided and Full Edits in JOURNAL #6.
For week 6, you will:
ADVANCED: Work through your animation and storyboard. Storyboard due Tuesday.
- Monday/Tuesday:
- Place logo, navigation buttons, and main picture on your website.
- Wednesday/Thursday:
- Finish your index page! Complete JOURNAL #10.
- Friday:
-
- Mrs. Candela will grade ADVANCED Index page of website! FIRST TIME/HALFWAY CHECK! Web Index Check. 404 AND Index must be completed at this time!
- Mrs. Candela will grade BEGINNER Index page of website! FIRST TIME/HALFWAY CHECK! Web Index Check.
- Friday:
-
- INTRO: Assessment #2: Locating Errors.
- Fix Goal paragraph content.
- HOMEWORK: Bring in pictures of your goals!
For week 7, you will:
- Monday/Tuesday: Review index pages (together). Fix index page errors! Copy and paste index page to all four other webpages. Revise information as needed. Look through your images folder and go delete crazy!
- Create a Google Form for MOM and DAD (or two others) to respond with feedback on your index page. Feedback is due on Friday.
- Rollover code. Use Candela’s face with horns to practice.
- Discuss code(s) for list options: Bullets, numbers, definitions. Hyperlink banner to index. Make rollovers stay steady.
- ADVANCED: Picture bullets. Use this link and demonstrate that you can create ’em and a favicon by the end of the hour today!
- Wednesday: Table Tutorial. Sidenote: Tighten your title bars to fit “best practice” protocol.
- Thursday: Table Practice_TC. Download, complete, and share with Mrs. Candela on your screen.
- Discuss table requirements for your website! See table example. Don’t have the same title/caption combo.
- Draw on a piece of paper at this point. This is due at the beginning of the hour on Friday. Begin creating it on PAGE 5! HaleyExample. NatalieTableExample.
- Friday: Code your technology table. TABLES are due Tuesday AM (show me on your screen)! Technology Table Rubric_TC.

-
- This is my preferred method of offering thumbnail images. What you do is offer the same image as both the thumb-nail and the larger image. This is done though the same link format as above except, you make the link to the same image that is being offered as the thumb-nail. The thumb-nail is created through the use of HEIGHT and WIDTH commands.It looks like this:
<A HREF=”paperboy.gif”>
<IMG HEIGHT=50 WIDTH=50 SRC=”paperboy.gif”></A> - Remember that when you are resizing an image using the HEIGHT and WIDTH commands, you are denoting pixels per inch, not any kind or percentage. There are no hard or fast rules to this – you may have to simply play around with numbers until you get the size you want. That’s what I did here.
- Notice how much faster the one-image method loads. The reason is the image that the viewer will receive is already loaded into the browser’s cache. (A cache is a small section of the hard drive where browsers keep images and pages while they display them) The image appears much quicker because you are not bringing up a whole new picture, you’re just offering the same picture at the normal size. It just pops up onto the screen. This is the better way of doing it.
- ADVANCED ONLY LINE SPACING tutorial.
- INTRO ONLY LINE SPACING code: <div style=”line-height: 24px”>
- This is my preferred method of offering thumbnail images. What you do is offer the same image as both the thumb-nail and the larger image. This is done though the same link format as above except, you make the link to the same image that is being offered as the thumb-nail. The thumb-nail is created through the use of HEIGHT and WIDTH commands.It looks like this:
- Download your Feedback Form Results as a Spreadsheet and post to a new journal NOW.
For week 8, you will:
- Monday/Tuesday/Wednesday: Check in tables on Tuesday AM. Complete an About the Webmaster section and place a picture wrapped around the text that illustrates your personal goal/wish. Photoshop it!
-
- Hyperlink citations (optional).
- Page anchors (optional): <a href=”#keyword”>Phrase</a> and <a name=”keyword”>
- Codes: manualcursors (more), Scroll to the top (internal/page anchor link) buttons, imagemap, Horizontal rules.
Scrolling marquee. - Create a collage image map. New one for bigger graphics. Video tutorial. Candela’s example compliments of Jessica Old: imagemap. Reminder: Size imagemap before creating it and save as a .gif (smaller size). 341 x 355 works. SAVE TO WEB.
- Discuss requirements for FINAL PAGE (4 sections)
- Thursday/Friday:
- TWO PAGES WITH TWO PIECES OF MULTIMEDIA (for your middle pages)
- 1) Video 2) Slideshow
- DID YOU COMPLETE..Imagemap. Hyperlink banner to index. Make rollovers stay steady. ???
- Your friend is Vimeo. Royalty Free Music here. Uploading Video here. Be sure to include a downloadable copy of your file within your site! Share upload code (ADD http: before the embed code + downloadable file code. To edit, download the Perfect Video app or VideoStudio Pro (30 days for free).
- Use this Animoto site to create a 5-step PowerPoint on how you accomplished (will accomplish) your goal. Pic+Caption. MUST HAVE ONE VIDEO CLIP. (6 boxes = title, 4 stills, 1 video)
- Use this Slideshare site to host a 5-step PowerPoint. Pic+Caption. (6 boxes = title, 4 stills)
For week 9, you will:
- Monday/Tuesday/Wednesday/Thursday:
- Pages 2, 3, 4 are due on Friday AM!
- Friday:
- Check in website (together) and share +’s, -‘s.
- Revise errors (as needed)
For week 10, you will (ONE ESSAY PER WEBSITE):
- Monday/Tuesday/Wednesday: Essay Requirements are located under grading. Web Design Final Essay Reflective Essay_TC (possibly add partnership versus individual, contest versus no contest, 404 page) Web Final Exam Essay Example. Final Exam Essay Example TC. Be careful though! It doesn’t meet all of our requirements!
- NETS: Address the most important one, to you, and explain how you accomplished it.
- Go over essay rubric.
- Other talking points..screen resolution, fonts, color theory, brushes used in graphics, alt/title tag importance, readability, consistency.
- Essays due on Wednesday AM! Attach the Word doc or link to a new WEEBLY post, title it, and submit! Print a copy, staple it to the rubric, and TURN IN!
- Thursday: Facebook video. Take Photoshop and Coding Quizizzes.
- Friday: Decide on topic areas and search for quotes/statistics/lyrics.
For week 11, you will:
- Tuesday/Wednesday: Canva mini-projects. See our Photoshop tab.
- Thursday/Friday: CSS lessons.
For week 12, you will:
- Monday/Tuesday: Finish CSS lessons.
- Wednesday/Thursday: CSS Quiz. Implement CSS (5 differences). Return essays. One last chance to fix website.
- Prepare for presentations!
- Presentation Requirements: MCWT Presentation Guidelines. Presentation Rubric. You must bring in a visual/handout! Your entire website will be shown on the screen.
- Friday: Presentations!
For week 13, you will:
- Monday/Tuesday:
-
- INTRO PRESENTATIONS. 1 TALKING POINT PER PAGE.
- 1) JOURNAL: Past themes: Time Capsule, Genie in a Bottle, Survival, Ancestors, Repurposing, and Food.
- Rate them 1-6. Why is your top choice the best?
- 2) JOURNAL: Pick a theme for next year. What would it be? Explain what contestants would have to do (for their three middle pages). Why would it appeal to the mass audience?
- 3) JOURNAL FEEDBACK HELP: Check out your essay. Look at my feedback. What could you have added (or subtracted) to tighten it? WHY?
- —FALL TRIMESTER—For week 1 (September 6-9), you will:
- Tuesday: Attendance. Syllabus. Sign up for Remind. What will you need for this class? Paper notebook, camera, flash drive/Google Drive, creativity, awesome attendance, stack of pictures related to theme (required for Photoshop lessons), and a partner (possibly). Computer Logins, Lunches. When is this room open for work time? Before school by appointment, after on early release days, and ALWAYS during our lunch. Discuss Previous Themes and Reveal 2016 Contest Theme. LH_TC. Letter home due on THURSDAY!
- Wednesday: Rules: Common sense, Attendance, Hall passes (first 10, last 10), Cell phones, Music/Headphones, Rollercoasters (Rolling/Lineup/Push in chairs), Emergency Procedures, Computer Lab Rules. Room Walkthrough. Video Clip. The idea that your work isn’t ever good enough. Sign up for Remind. Check out past websites/review theme website on own. Complete JOURNALS:
- 1) Favorite Website Past Theme and Ratings from Time Capsule, Ancestors, Genie in a Bottle, Repurposing, Survival, Food. Check out the examples above if you would like to see some past ideas!
- 2) Field Trip Ratings from DAWG Hous, Detroit Zoo, Blake’s. Suggestion: On your own, visit Zoo on Sept. 16-17 for Humane Society Adoption Event or Macomb Humane Society on Sept. 24 at 11 a.m.
- ADV DATES ON CALENDAR: Work with a Web Designer for Layout on Wednesday, Oct. 5? and Apple iMovie on Thursday, Oct. 6
- Concentric Circles Ice Breaker Activity. Partnership/Individual.
- Thursday: LAST DAY to turn in signed letter home.
- PRETESTS: Take Photoshop and Coding Quizizzes.
- Create folders on computer. ELECTRONIC FOLDERS TO MAKE: Website, Photos, Photoshop, Codes, Other, AnimationandVideo (advanced only).
- Download the PE9 pictures to prepare for our Photoshop lessons.
- Login to your Weebly site or create a new one (if you have forgotten your information).
- Add an additional blog called Web Design to your portfolio. How? Watch the video!
- Transfer first journal to your blog! 🙂
- FINISHED WITH EVERYTHING?
- Please complete this: Letter of Introduction and a picture of you.
- POST this to your Weebly home page!
- Begin Friday’s journal.
- Friday:
- Give your Weebly URL to me (on seating chart)! See URLs on side of this website.
- Pass out Contest Requirements (and view digitally). Use examples to illustrate the requirements.
- ADV ONLY: Check to see if Notepad++, Filezilla, and Photoshop are installed and working, please. Go over Social Media graphic requirements due EVERY Monday.
- COMPLETE JOURNAL: Theme Brainstorm. This is an individual assignments and the due date is on Monday at the beginning of the hour! Answer these 5 questions with at least 5-7 sentences. EACH QUESTION MUST INCLUDE A ORIGINAL PICTURE. If you use UNORIGINALS, you will receive one point instead of two points. Fix the entry so the content and pictures look professional and presentable.
- 1) Do you have any pets? If so, list them with this information: Name, breed. If not, why not? What would you like to have?
- 2) Tell me the backstory about your favorite pet. How did you get him/her? What is your favorite thing about him/her? What do you like to do with him/her? You can be funny or serious here. If you do not own a pet, describe your dream one.
- 3) Using the same pet that you answered for #2, share 5 pieces of trivia about this pet. Example: Lifespan.
- 4) Using your initial thoughts, what path will you take when creating your three pages about your love of pets. Will you take the traditional route and describe your favorite animals? Visit the Detroit Zoo and be a Zookeeper for the day? Start a Save the Animals campaign? Describe your three favorite animal dishes to eat? Change the Theme to Why Pets are Evil? Share Secret Life of your Pet? Harry Potter Student Pets? Why Pets are Important for Single People? Pet Adoption? How to Keep Goldfish Alive? How are Pets Similar to Humans? Pet Fashion? Redo/Create Vet/Groomer website, Stuffed Animal Drive and Donate and/or Take Your Favorite Little Kid to Build a Bear, Inside Out Remake, Pet Emotions. The possibilities are endless. Candela’s Example: Theme: Fishing. 2) How-to Fish 3) Biggest Fish I’ve Ever Caught 4) Fried Fish.
- 5) Are you a competitive person? Tell me about your idea of #Winning. In addition, is there anything about the contest requirements that scare you? Share your thoughts.
- HW: Bring a stack of ORIGINAL pictures related to the website theme. Think creativity. Baby with baby dog. Cat dressed up in a goofy costume. You and your pet. More than just the 5 you placed on your blog entry.
For week 2 (September 12-16), you will:
- Monday: Peer review and evaluation of Theme Brainstorm. Leave a digital comment. Show model Mindmap examples to help with Mindmaps.
- Complete mindmap brainstorm (digitally). Post bubbl.us to Weebly in JOURNAL: Mindmap Brainstorm! Use the link and create a screenshot image.
- MINDMAP BRAINSTORM
- Brainstorm session for personal website using bubbl.us. Goal: 50 bubbles. Brainstorm based on your theme.
- 5 PAGES, 5 DIFFERENT COLORED BUBBLES + TITLE BUBBLE. See basic instructions. EXAMPLES: 1. 2.
- RUBRICS: theme-brainstorm-and-mindmap-rubric
- Tuesday/Wednesday:
- ALL: You have 20 minutes to finish your MindMap. If you haven’t already done so, post your Mindmap Brainstorm to your blog. Use the link and create a screenshot image. Finished early? Leave a comment on your peer’s Theme Brainstorm post.
- ADVANCED ONLY: advanced-web-responsibilities-checklist-and-rubric
- JOURNALS:
- Layout Ideas. Use Dynamic Drive to get layout ideas. Go to two professional websites. Take screenshots of these layouts and post. Find a website where you like the look of the footer, too. Take a screenshot and post. Which screenshot (website) would you like to try to replicate? We have the opportunity to work with a real web designer to create this look. This is so exciting! Challenge yourself to work with a partner and find something you could use together. In this same journal, come up with a list of 5 questions (or more) to ask the professional. How does __ work? Should I…? What do you think about…?
- Draw a mock layout for your dream layout. GET DETAILED. Post.
- Keep in mind that your layout may look similar, but NOT the same as the intro class. I will be looking for slight changes! Brainstorm what they will be! This includes both the top AND bottom parts.
- You have approximately 10 seconds to use for your video. Brainstorm some ideas. Where will you place your video? As an intro on the first page or within a specific page? Make your video and/or multiple video clips to merge together.
- You are also required to create your social media space and get people to friend or follow it. GOAL? 10 followers and 10 entries with 10 different dates by WEEK 6. Think about creativity. Example: With the food theme, students tried to get famous chefs to follow, posted recipes and food quotes, retweeted Tasty videos, etc. 🙂
- Complete your 404, favicon/logo, navigation (6) graphics.
- Follow most of the protocol for your 404 page here (see underneath empty ketchup).
- CSS LESSON 4 Assignment:
- Of the examples you saw from the website I gave to you or by researching on your own, which 404 page did you like the best? Take a screenshot of it. Briefly discuss your plan of action for creating your own. What are your initial thoughts? Grab a piece of white paper, sketch it out, take a picture of your rough masterpiece, and post it. Even Google has one. YOU MAY COMPLETE THIS ASSIGNMENT WITH YOUR PARTNER!
- In order to get it to work, your favicon file must be on the outside of your images folder.
- PE9: What is Photoshop Elements? and Using Quick Fix and Photo Fix. Photoshop Journal Reflection and Picture Edits. Need two original pictures: Area selection (like flower), Eye redness/color, Teeth whitening, Black and white portion, and/or Blue skies. Picture Edits 1 Rubric. TURN IN PHOTOSHOP RUBRIC! Complete JOURNAL.
- Use the dropdown box to SAVE PICTURES! Do not type in the extensions. Too large? Use your snipping tool to reduce the size.
- ADV: Let’s discuss due dates for your task list.
- ALL: Don’t throw away ANYTHING I give you. Why? 1) There may be a mistake in the gradebook. 2) You’ll need to use your work samples on Page 5.
- Thursday: JOURNAL: Color Theory Slide. Brainstorm your 2-3 colors that you will continuously use throughout your site. Select 1. Create a PowerPoint slide using the in-class example. Finished? Save as a .jpg and post as an image to your journal. **IMPORTANT: Remember your color meaning, hex code, and complementary color name**
- DOWNLOAD THIS and CHANGE/FILL IN EVERYTHING: Color theory mini-assignment: Color Theory Slide_TC. See example:

Color name? Hex code? What does the color mean? (3-5 meanings) Shades that may work for you and/or colors that go well with ____(your main color)? (Give the names and hex codes of two!) Song that resembles that color? When you are that color, you…? <– 5-7 sentences. Note: Feel free to use other color theory websites. Homework: Take two original pictures that represent your color and add them to your slide at the beginning of class tomorrow. Post to your blog, when completed. This is an individual assignment.- Friday: Google Docs mini-tutorial for saving pictures. Download the Google Photo App, if possible. It changes lives.
- Begin coding! Demonstrate how-to setup webpages. Basic codes will be discussed.
- Codes: HTML Skeleton, Style Configuration, Background Stuff, BIU and Nesting.
- HEX COLOR: Paletton, Online Color Picker, Webmonkey
- ADVANCED ONLY HW: Don’t forget to complete your Social Media graphics and post to your blog by Monday morning. UPDATE your Social Media Web Design posts.
For week 3 (September 19-23), you will:
- Monday: Register for the contest.
- Check-in COLOR THEORY slide (on blog). STUDY its meaning, hex, and complementary color. See color-theory-assessment.
- Continue with coding.
- Codes: Review, Hyperlink, Title/Alt Tags, Insert a Picture, Insert a Picture Link, Center, Indentation
- ADVANCED ONLY: Create a Sidewalk Chalk example for Powderpuff. Make it good. 🙂
- Decide on a background (1280 x 1024 OR LARGER pixels) for your pages! Wallpaper or background, just keep it simple.
- Tuesday:
- Assessment #1: Color Theory.
- Discuss index-content-guidelines_tc. DUE FRIDAY!
- Codes: Review, fonts (serif versus sans serif). Continue brainstorming your title and subtitle.
- Sketch your Sidewalk Chalk idea with your partner (or person sitting next to you). It is Rivalry Week so make it about the Lake Shore versus Lakeview win. Games schedules are here.

- Wednesday:
- Directions for Quiz Review.
- WHAT’S ON FRIDAY’S QUIZ? (Introduction: Anything from the QUIZ REVIEW.)
- Finished? Write your Index content (on a Word/Google document for now).
- JOURNAL: POST YOUR SIDEWALK CHALK CODING PICTURE (group and code).
- Sidewalk Chalk (1 link, 1 picture, 1 hex background, 1 inspirational quote AND sport/game time/location (with text variations) within our HTML skeleton). Draw a picture that illustrates your sport next to the chalk code. Take two pictures of your creation (one with and one without you in it).
- Thursday:
- Write your Index content (on a Word/Google document for now).
- DRAW YOUR LOGO AND NAVIGATION (buttons) on a blank white sheet of paper. Discuss ROLLOVERS.
- Banner Logo and Navigation Examples. index-content-rubric. pet-student-example. index-student-example-2.
student-example-3. Think about how you can incorporate pets into your logos/banners/nav in a creative way. Can you make the letters out of tails, faces peeking through o’s? Think outside the box. Wayyyyyy outside the box.- INTRO ONLY: Create your 5 page buttons/icons/navigation (6 if advanced) navigation buttons. Don’t forget to brainstorm how you will change the graphic in your rollover effect later.
- ADVANCED ONLY: You will have 12 rollovers (including your social media button).
- These are due on Monday at the beginning of the hour!
- Banner Logo and Navigation Examples. index-content-rubric. pet-student-example. index-student-example-2.
- Friday: HTML Quizzes! You know you love assessments. Correct quizzes (together).
- JOURNAL: Post your background idea(s). You need at least one. You’ll narrow it down (with or without a partner) at a later
- JOURNAL: Your index content is due TODAY! Print a copy for me as well and staple it to your rubric, please.
- INTRO AND ADVANCED HW: Take a real picture that can be wrapped around your main index content. How large? 300x300ish.
- ADVANCED ONLY HW: Don’t forget to complete your Social Media graphics and post to your blog by Monday morning. UPDATE your Social Media Web Design posts.
For week 4 (September 26-September 30), you will:
- Monday:
- Turn in your hand drawn logo and navigation buttons. I’ll scan them for you.
- Begin setting up the real template for your webpages. Yay!
- Create Index, Page 1, Page 2, Page 3, and Finale pages. Yes, FIVE PAGES.
- Rules for naming files: Lowercase, no spaces, no symbols. Footer symbols!
- Codes: Save 5 Pages, Meta Tags, Fonts, Secondary Navigation, Last Updated, Best Viewed, Copywrite, Change Link Color, Border Options Around Table, Hyperlink to Pages, Subheading and Content, <!DOCTYPE html>, Bgproperties (tiled background fix), Cell padding, Image wrap. Invisible Comment Tag | ALT (Broken picture, need to know a Picture Goes Here) versus TITLE (Image: This is a picture of..”). Hyperlink Opens in New Window. Change your link colors to match site. Don’t forget your ALT and TITLE tags on every image!
- Add a word or phrase that uses our bold, italic, size, face, color. Hyperlinks do not count!
- BACKGROUND FIXED CODE (this goes in a style section in your head):
body {background: url(/images/background.jpg) no-repeat;background-size: 100% 100%;background-attachment:fixed;}
- ADVANCED ONLY LINE SPACING tutorial.
- INTRO ONLY LINE SPACING code: <div style=”line-height: 24px”>…</div>
- Tuesday: Field trip for all from 8:00-1:30. Meet in front of the main office by 8:00 to board the bus.
- Wednesday: JOURNAL: I need your title in a post. Bonus: Send me pictures from our DAWG day to use in publications!
- Review and finish HTML codes from Monday. Make corrections to your content and plop it into the page. See example:



- ADVANCED HOMEWORK: Finish your main logo/favicon. Get your video footage as we will be traveling to Apple in Partridge Creek on Thursday to use iMovie. Remember, you have about 10 seconds (as your animation will steal 5 seconds).
- Thursday/Friday: INTRO: Finish HTML Codes. ADV: Print interview questions and polish mock layout. ALL: Work through the CSS lessons. Turn in your rubric on a daily basis!
- ADVANCED ONLY: Don’t forget to complete your Social Media graphics and post to your blog by Monday morning. UPDATE your Social Media Web Design posts.
For week 5 (October 3-October 7), you will:
- Monday-Tuesday: Finish CSS lessons.
- Tuesday-Wednesday: INTRO: Work on index page requirements. Implement 3 CSS codes on Index page. You choice! Take a screenshot of CODE and RUN and place on your Weebly. Tell me the THREE things that you did, please.
- Wednesday-Thursday:
- ADVANCED: Work with a professional web designer at Seek Momentum to create that dream layout. Bring your detailed layout and list of questions with you. Complete your 10-12 second iMovie at Partridge Creek!
- INTRO: See preview tutorial video. Stop at the 7 minute mark!
- Render your logo and navigation (icons)! Demonstrate simple brushes and render your picture(s) in Photoshop! Use most of the tools covered in each icon! Talk about downloading icons from K drive, zooming, shortcuts, and tools.
- No need to add text or worry about sizing right now.
- Use different brushes, tools, and take your time! These should look polished.
- Feel free to submit more drawings as you come up with more ideas! I will scan them for you. NO LIMIT.
- SAVE AS PHOTOSHOP FILES FOR NOW (and .png if you want to see what they look like on your website).
- To darken your pictures initially, go to QUICK and hit the AUTO button.
- THE BEST LOGOS capture your concept and reveal your three page ideas in some way.
- Post your rendered logo as a picture and file. Then, answer the following:
- What is the main color of your logo? What does it represent? (EX: My logo is red and, from the color theory website, it represents..) Share the hex code with me! How does your logo capture your concept and/or reveal your three page ideas in some way? (3-5 sentences)
- Select an original tagline for your website/logo. http://www.taglineguru.com/sloganlist.html
- Share your thoughts regarding the rendering process. What was easy and difficult? Which tool(s) were most helpful? How did (this tool, brush) allow you to achieve the look you wanted? (3-5 sentences)
- Rendered LogoIconBannerRubric_TC. Overall Quality Examples.
- Friday:
- ADV JOURNAL: Share your Seek Momentum and Apple experiences in two paragraphs, 5-7 sentences each. Include pictures from the days (atleast 1 from each experience)! Upload your video draft. Use Vimeo if you need a host. Finish CSS Lesson #3. You will have a CSS Quiz over Lessons 1-3 on Monday!
- INTRO: Finish rendering and turn in your JOURNAL rubric.
- ADVANCED ONLY: Don’t forget to complete your Social Media graphics and post to your blog by Monday morning. UPDATE your Social Media Web Design posts.
For week 6 (October 10-October 14), you will:
- Monday: ADVANCED: Assessment: CSS Quiz over lessons 1-3. Finished? Continue completing your Index page.
- Review Index page rubric. DUE THIS THURSDAY!
- Photoshop mini-tutorial: Text (and Edit Layer Styles), Grouping pictures, Increasing canvas size. Place text on logo and navigation. Do you want your slogan to be part of your banner/logo or your subtitle? Resources: Picmonkey, iPiccy, Buttons. Rough size for logo: 500×200 and navigation: 100×100 or 111×34. Wrapped pic size: 250x250ish. Banner Video tutorial! Navigation Video tutorial!
- SAVE ALL FILES AS PHOTOSHOP AND PNG FORMATS.
- Tuesday: Code: Space around picture, link banner. Place logo and (linked) navigation on website.
- Continue working on your index page.
- Wednesday: Finish your Index pages! DUE TOMORROW MORNING!
- ADVANCED ONLY: You must have the following completed by tomorrow at the end of class: Uploaded video and Completed social media requirements. They do not have to be present on your website, but must be ready to go. How will they be graded? VIDEO: Quality (5), Creativity (5), Time (5). SOCIAL MEDIA: Posts (10), Different Dates (10), Followers (10).
- EXTRA TIME/WANT MORE? Pictures in text tutorial. See Photoshop tab. EVEN MORE? Change your footer symbols to a customized symbol that matches your concept/theme.
- Thursday: Candela will grade Index page of website! FIRST TIME CHECK! Web Index Check.
- Work on your content (3 paragraphs) as I grade your index page: pet-content-rubric. This will be due by FRIDAY by the end of the hour. Post to your Weebly, please. Place staple your RUBRIC, with your 3 PRINTED paragraphs (and labeled subheadings) into the tray. Reduce the size so that they fit on 1-2 pages.
- Friday: Fix index page errors! Copy and paste index page to all four other webpages. Revise information as needed. Look through your images folder and go delete crazy!
- FINISH Pet Content and turn in. Remember, these are the bare minimum requirements. Think outside the box to make yours unique. DUE TODAY!
- ADVANCED ONLY: Don’t forget to complete your Social Media graphics and post to your blog by Monday morning. UPDATE your Social Media Web Design posts.
For week 7 (October 17-October 21), you will:
- Monday/Tuesday: PEER COMMENT: Post your banner/logo to this journal. Click on the person above your name on my blog (skip duplicate banners). Look at their screenshot and DESTROY IT! I mean, give them constructive criticism. I like how..but.. You should include… Have you thought about… You are missing your….
- ONE PLUS, ONE MINUS
- JOURNAL: How did your first page of your website turn out? What is your favorite feature? Least favorite? What changes (if any) would you make in the future? Rate it! 10-0. 10=Perfect..Love! 0=Piece of Poo…Want to Change Everything. Take a screenshot of your Index page and post! Index Reflection Rubric.
- Rollovers. Use Candela’s horns as an example. Show how-to make rollovers stay steady. After Rollover tutorial!
- ADVANCED ONLY: Place your social media, as a widget, on your website. Include the icon somewhere, too. Place your video on your website using the embed code. Embed widgets: Twitter and Instagram. Tweak your table. Work on your Page 5 content, too.
- Wednesday-Friday:
- DON’T FEEL LIKE YOU NEED TO HAVE PAGE 5 COMPLETED BY FRIDAY.
- CONTENT REQUIREMENTS FOR FINAL PAGE! See final page requirements example video. Requirements: Five separate sections. Follow the directions for each section, after watching the video example, and complete as much as you can (without stressing out).
- SECTION 1: About the Webmaster: A few personal facts (taken from Weebly autobiography) What is your career path? How will technology play a role in that path? What is your favorite pet/animal? Why? Picture wrapped: You with animal(s).
- SECTION 2: Conclusion: Wrap-up paragraph. What did you learn about animals/pets? About web design? What was fun? What was difficult? Why? Discuss your field trip experience(s). You’ll want to write a few short paragraphs for this section. Picture wrapped: Illustrate a fun moment (code chalk) or website mistake (specific Photoshop/code that was %#^@). Include a picture of the field trip experience. Take a picture of how you felt like you were going to die (so much work). For this theme, it would be the cat, falling down the stairs.
- SECTION 3: Work Samples/Rubrics/Progression: In a slideshare (or Prezi or whatever), show 10 work samples of your learning progression from beginning to end. I’ll need a picture + 2-4 sentence caption. You may start with your mindmap and end with a screenshot of the FTP (I’ll explain what this is later). Think rubrics, journal entries, initial drawings, mistakes, file organization (or lack there of) screenshot, peer/teacher feedback. What about a MCWT email?There’s so much you could include here.
- SECTION 4: Computer Courses: List all classes with descriptions. Software programs must be included. This is your technology table. Revise it, as needed. <— SKIP THIS ONE FOR NOW.
- SECTION 5: Watch the tutorial video: Citations. List all sources in correct format, in ABC order. See Bib Me. Social Media Citations. Describe details of self-created images and all links (statistics/facts/quotes from a website, unoriginal pictures, resources). Original work samples are best.
-
- On your HYPERLINKED citations section, share which page you used the specific website/code on. (used on page _)
-
- ADVANCED ONLY: Don’t forget to complete your Social Media graphics and post to your blog by Monday morning. UPDATE your Social Media Web Design posts.
- EVERYONE HW: Work on collecting photos/more content for your middle pages. Complete your experiments. Ask questions for your surveys. Visit your vet, pet store, or humane society. Do what you need to do to be ready to share your findings.
For week 8 (October 24-28), you will:
- Monday: ADVANCED ONLY: Animation Tutorials and Execution.
- Review Page 5 progress. Keep working on this page.
- Create a Google Feedback Form.
- Parent/Peer Feedback with a Google Form:Please login to your Shorian.org emails. Go to the Drive. Create a New Google Form. Title it YOURNAME’s Index Feedback. Insert an Image of your screenshot. Then, you need the following fields:
- Name of Person Giving Feedback (text field)
- Does the text on this webpage read easily based on font size, font color, and font face/family choices? (paragraph field)
- Does this webpage have original graphics that are sized appropriately, professional-looking, and creative? (paragraph field)
- Does the written content engage you? Does it address the theme of Love Those Pets, give you just enough information to encourage you to read on? Are there any spelling and/or grammatical errors? (paragraph field)
- How do you feel about the overall concept/idea? Give the author one piece of advice to enhance the site. (paragraph field)
- Include an overall rating scale.
- ADVANCED ONLY: Create your favicon and place on website. Work through the animation tutorials and storyboard.
- Codes: Lists, thumbnail previews, rollovers stay steady, no repeating background.
-
<style> body { background: images/background.png no-repeat; background-size: 100% 100%; background-attachment:fixed; } </style>
- Table tutorial: Purpose, headings, rows/columns, spans, spacing, padding, column widths.
- Tuesday: Website: Last updated and titles. Same subheading styles, different text. Don’t forget to gather and place your 3 original pictures that match your body content/1 per page.
- Review tables (together).
- Discuss table requirements for your website! See table example. Don’t have the same title/caption combo.
- Draw on a piece of paper at this point. This paper copy due by the beginning of the hour on Wednesday and should be placed into the tray! NatalieTableExample

- Wednesday: DO NOT COMPLETE –> Table Practice_TC. Download, complete, and share with Candela on your screen. Create your technology table for Page 5.
- Go over thumbnail images within table.
- This is my preferred method of offering thumbnail images. What you do is offer the same image as both the thumb-nail and the larger image. This is done though the same link format as above except, you make the link to the same image that is being offered as the thumbnail. The thumbnail is created through the use of HEIGHT and WIDTH commands. It looks like this:
<a href=”images/resume.png“><img src=”images/resume.png” height=”100” width=”100” alt=”Image: Screenshot of my resume” title=”Image: Screenshot of my résumé“></a> - Remember that when you are resizing an image using the HEIGHT and WIDTH commands, you are denoting pixels per inch, not any kind or percentage. There are no hard or fast rules to this – you may have to simply play around with numbers until you get the size you want. That’s what I did here.
- Notice how much faster the one-image method loads. The reason is the image that the viewer will receive is already loaded into the browser’s cache. (A cache is a small section of the hard drive where browsers keep images and pages while they display them) The image appears much quicker because you are not bringing up a whole new picture, you’re just offering the same picture at the normal size. It just pops up onto the screen. This is the better way of doing it.
- This is my preferred method of offering thumbnail images. What you do is offer the same image as both the thumb-nail and the larger image. This is done though the same link format as above except, you make the link to the same image that is being offered as the thumbnail. The thumbnail is created through the use of HEIGHT and WIDTH commands. It looks like this:
- Go over thumbnail images within table.
- ADVANCED: Check in favicons!
- Thursday: Continue creating your technology table. Guest alums: Deb Rempala and Ally Whiteman
- A different kind of navigation rollover effect: MACUL. Always looking for “different” ways to present my work.
- Friday: Review Page 5 requirements (together). What’s remaining? TABLES are due today! table-rubric
- Fix/refine Body pages content and place on Pages 2-4. Place your wrapped pics around the content. If you need to add anything, please write it over the weekend.
- ADVANCED ONLY: Don’t forget to complete your Social Media graphics and post to your blog by Monday morning. UPDATE your Social Media Web Design posts.
- EVERYONE HW: Work on collecting photos/more content for your middle pages. Complete your experiments. Ask questions for your surveys. Visit your vet, pet store, or humane society. Do what you need to do to be ready to share your findings.
For week 9 (October 31-November 4), you will:
- Monday: Google Form survey results due on Monday morning! Show me your results on your screen.
- Go over Pages 2-5 Rubric (together).
- Go delete crazy on unwanted files and images in your Website folder.
- Upload website. Use this website to check your upload time speed. Load time. Save your pictures to web if they are running slow. Reupload.
- Here is link to info on how to upload: http://www.mcwtwebdesign4girls.net/wp-content/uploads/2016/10/The-Process-2016-final-v3.pdf
- Username/password spreadsheet: u-pws-tashacandelastudents
- Tuesday-Thursday:
- QUIZ ON FRIDAY OVER CODE PROBLEM SOLVING: LOCATING ERRORS!
- Codes: Scroll to the top (internal/page anchor link) buttons. How-to embed Prezi, PowerPoint, Forms.
- INTERACTIVE OPTIONS on ANY PAGE: Slideshow (Prezi/PowerPoint), Imagemap, Poll/Interview/Google Form/Other idea?
- OPTIONAL: Horizontal Rules and manualcursors (more).
- Create a collageimage map. New one for bigger graphics. Video tutorial. Candela’s example compliments of Jessica Old: imagemap. <– Use your banner/logo, find three parts that illustrate your three pages and link them to these pages. Use your entire URL as a link: http://s1075320.instanturl.net/mcwtwebdesign4girls.net/2016/f231542.120g5aMf/beepage.html.
- HOW TO MAKE YOUR BANNER SMALLER? Reduce size in Photoshop and Save to Web. That way, you can upload it to your imagemap.
- FINISH Page 5, too!
- ADVANCED ONLY: Video and animation MUST be on your site (any page) by Friday!
- Friday:
- INTRO and ADV: Assessment #3: Locating Errors. (20 points)
- Reupload website. Post your URL to social media. Share with everyone! Check your spelling/grammar 3797297235028508 times!
- ADVANCED ONLY: Don’t forget to complete your Social Media graphics and post to your blog by Monday morning. UPDATE your Social Media Web Design posts.
For week 10 (November 7-November 11), you will:
- Monday: INTRO: Grade Pages 2-5. Does it meet ALL of our requirements? ADVANCED: We will grade your index page (with all checklist requirements on any page) on Friday!
- Gallery Musical Chairs and Peer Review. Paper: Glows | Grows.
- Return to your index page. Is the content updated? Does it explain your reason for choosing your concept? Does it outline your three middle pages with a thesis statement?
- ADVANCED: Final visit with Seek Momentum from 9-12.
- Wednesday: Reupload website.
- Thursday: APE: Working In Guided Edit and Tools: Lomo, Style Match, Fixing blemishes, Clone Stamp, Applying Filters, Adding Effects, and Using Layer Styles.
- Friday: Using yesterday’s Photoshop tutorials as a guide, place frames and use your preferred tools/filters/effects on EVERY picture to create a CONSISTENT look. Use the provided sticky note to tell me which tools were used.
- Reupload website.
For week 11 (November 14-18), you will:
- Monday: Last day to modify and reupload. FTP closes and contest ends. It’s judging time!
- Tuesday: Write a thank you letter to MCWT for allowing you to participate in this competition. Download the thankyoutemplate. This should be heartfelt and lengthy! Include a pet picture. 🙂
- Print your thank you letters to MCWT and sign. I will send them in one big envelope!

- Wednesday: Intro, watch this video. Advanced, watch this video. Several people within my web classes have shared that coding is challenging; Taking a class with a bunch of worksheets and/or defining words and memorizing their meanings would have been much easier. I agree. Easier. But not being pushed to learn, to grow as a person is simply wrong. As a teacher, it would be much easier to sit in my chair all hour and hand out sheets of paper with directions. Instead, I race around the room on a regular basis, making every attempt to check on you because I care about you. Trust me, it would be easier to not run the contest. Easier for me. Easier for you. But look at the possible payoff from your work. And once again, I run the contest and help you meet the requirements because I care about you. What have you gained from taking this course that a traditional class may not have granted you? 5+ sentences, please. <- This will be part of your conclusion.
- Discuss FINAL EXAM REQUIREMENTS:
- ONE ESSAY PER WEBSITE!
- Your final exam will be a thorough written reflection of your themed/community website + presentation. Another discussion point topic? Let me know! I have one. Share how a specific classmate inspired you, helped you, made you eager to continue learning. web-essay-directions-and-rubric-tc. (possibly add partnership versus individual, contest versus no contest, field trip connections/outside experiences) FE Part II Web Design Presentation Rubric.You will outline, from beginning to end, the results of your work using the NETS standards located here within your personal narrative. NEWER EXAMPLES: adv-exam-example-essays OLD EXAMPLES: Web Design Final Exam Essay Example CJ. Rebecca_Essay_Example. Final Exam Essay Example TC. Be careful though! These do not meet all of our requirements!
- NETS: Address the most important one, to you, and explain how you accomplished it.
- Other talking points: Screen resolution, fonts, color theory, brushes used in graphics, alt/title tag importance, readability, consistency, small details=big impact (borders around pics, same font/color), 404 page, layout, headings, favicon, multimedia, fonts, colors, social media, why you chose the order of your pages, most css codes (id/class/comment/links/ems), hex, how you know which page you’re on (rollover), outside experience/time commitment…everything on that home page.
- ***PAPER DUE ON MONDAY MORNING***
- Thursday-Friday:Work on your essay!
- Go over essay rubric!
- Friday will be hybrid IF you work hard in class on Thursday.
For week 12 (November 21-23), you will:
- Monday: Essays due! Attach the Word doc to a new WEEBLY post, title it, and submit! Print a copy, staple it to the rubric, and TURN IN!
- Self evaluate your essay rubric. Add ’em up. What would you give yourself?
- POSTTESTS: Take Photoshop and Coding Quizizzes.
- Presentation Requirements: mcwt-presentation-guidelines-for-advanced-finalists-2016. You must bring in a visual! Your entire website will be shown on the screen.
- Turn to a neighbor: Ask what’s your biggest fear when you are presenting?
- Nervous before presenting? You are thinking about yourself.
- 3 things you did well…1 improvement
- Swim > No pool | Better presenter > Need opportunities
- In 3-5 seconds your audience decides if they like you or not and whether they will listen.
- Recommended: Amy Cuddy TED Talk
- Smile Fishing game.
- Tuesday: Media and Communication Arts Presentation with Shaun Sarcoma.
- Wednesday: Complete the end of trimester survey so that I can continue to improve upon my own teaching practices!
- Complete this journal, in Weebly:
- 1) JOURNAL: Pick a theme for next year. What would it be? Explain what contestants would have to do (for their three middle pages). Why would it appeal to the mass audience?
- YOUR IDEAS: Sports, superpowers, video games, travel/vacation, movies/books, holidays….
- OPTIONAL: Apply for the MCWT Scholarship (if you’re pursing technology as a profession).
- ADVANCED ONLY: Bored on Thanksgiving weekend? Make a wikispace and try to win this award. I think it is possible. #Opportunities
For week 13 (November 28-2), you will:
- Monday: Specs Howard Presentation with Chris Meller.
- Tuesday: Student Guest, Eva Smith.
- Advanced Presentations.
-
- ADVANCED WEBSITE PRESENTATIONS! 4-5 minutes each.
- Presentation guidelines for advanced: YOUR ENTIRE ESSAY SCRIPT.
- HOW DID YOU GO FURTHER (in your learning) from intro/adv? Basically, what is different from previous websites versus this one?
- Audience, use this form for each presenter: Audience Form.
- All presenters, use this form once for your self evaluation: Self Evaluation Form.
-
- Wednesday-Thursday: Intro Presentations.
- INTRO PRESENTATIONS. 1 TALKING POINT PER PAGE.
- DON’T FORGET YOUR VISUAL!
- SATURDAY, DECEMBER 3 IS THE BIG DAY! Let’s help the finalists prepare for it.
- INTRO WEBSITE PRESENTATIONS begin! 2-3 minutes each. This is your final exam grade (plus essay)! Random teams/individuals go first. NO ORDER. I am a terrible person.
- Presentation guidelines for intro: ONE DISCUSSION POINT from pages 1, 2, 3, 4, 5.
- Audience, use this form for each presenter: Audience Form.
- All presenters, use this form once for your self evaluation: Self Evaluation Form.
- 2015 Web Design Competition 2015 Web Design Competition.MCWT-Presentation-Guidelines-for-Advanced-finalists.
- Thursday: Finalist Site Analysis. In Weebly, please answer the following prompts:
- Which site has your favorite design? Explain.
- Which site has your favorite concept/content? Explain.
- Which site has your favorite picture/video? Explain.
- Which site has something they did in code/created that we did not do? Explain why/how it enhanced her site?
- Rank ’em. 1-12, please. Do not be biased.
- Guest speaker Jonathan Kelch.
—WINTER TRIMESTER—
For week 1 (December 5-9), you will:
- Monday: Attendance. Teacher Introduction. Syllabus. Sign up for Remind. What will you need for this class? Paper notebook, camera, flash drive/Google Drive, creativity, awesome attendance, stack of pictures related to theme (required for Photoshop lessons), and a partner (possibly). Computer Logins, Lunches. When is this room open for work time? Before school by appointment, after on early release days, and ALWAYS during our lunch. Discuss Previous Themes and Reveal 2016 Contest Theme. LH_TC. Letter home due on THURSDAY!
- Review finalist websites. Share your top three choices, by webmaster number and reason for the selection. Check out the examples above if you would like to see some past ideas!
- Tuesday: Rules: Common sense, Attendance, Hall passes (first 10, last 10), Cell phones, Music/Headphones, Rollercoasters (Rolling/Lineup/Push in chairs), Emergency Procedures, Computer Lab Rules. Room Walkthrough. Video Clip. The idea that your work isn’t ever good enough. Sign up for Remind. Check out past websites/review theme website on own.
- Discuss what attracts you to a website (as a class). Field Trip with Elementary Students.
- Concentric Circles Ice Breaker Activity. Partnership/Individual.
- Wednesday: Choose one Hour of Code activity and earn your certificate! CHECK Grade 9+ and Hour. Type your name into it and save it for now. Use the Snipping Tool to save as a picture file.
- Thursday:
- LAST DAY to turn in signed letter home.
- Login to your Weebly site or create a new one (if you have forgotten your information).
- Add an additional blog called Web Design to your portfolio. How? Watch the video!
- Transfer first journal to your blog! 🙂
- Give your Weebly URL to me (on seating chart)! See URLs on side of this website.
- View Contest Requirements digitally. Use examples to illustrate the requirements.
- COMPLETE JOURNAL: Theme Brainstorm. This is an individual assignments and the due date is on Monday at the beginning of the hour! Answer these 5 questions with at least 5-7 sentences. EACH QUESTION MUST INCLUDE A ORIGINAL PICTURE. If you use UNORIGINALS, you will receive one point instead of two points. Fix the entry so the content and pictures look professional and presentable.
- 1) Do you have any pets? If so, list them with this information: Name, breed. If not, why not? What would you like to have?
- 2) Tell me the backstory about your favorite pet. How did you get him/her? What is your favorite thing about him/her? What do you like to do with him/her? You can be funny or serious here. If you do not own a pet, describe your dream one.
- 3) Using the same pet that you answered for #2, share 5 pieces of trivia about this pet. Example: Lifespan.
- 4) Using your initial thoughts, what path will you take when creating your two pages about your love of pets. Will you take the traditional route and describe your favorite animals? Visit the Detroit Zoo and be a Zookeeper for the day? Start a Save the Animals campaign? Describe your three favorite animal dishes to eat? Change the Theme to Why Pets are Evil? Share Secret Life of your Pet? Harry Potter Student Pets? Why Pets are Important for Single People? Pet Adoption? How to Keep Goldfish Alive? How are Pets Similar to Humans? Pet Fashion? Redo/Create Vet/Groomer website, Stuffed Animal Drive and Donate and/or Take Your Favorite Little Kid to Build a Bear, Inside Out Remake, Pet Emotions. The possibilities are endless. Candela’s Example: Theme: Fishing. 2) How-to Fish 3) Biggest Fish I’ve Ever Caught 4) Fried Fish.
- 5) Are you a competitive person? Tell me about your idea of #Winning. In addition, is there anything about the website requirements (or class) that excite or scare you? Share your thoughts.
- Friday: PRETESTS: Take Photoshop and Coding Quizizzes.
- Create folders on computer. ELECTRONIC FOLDERS TO MAKE: Website, Photos, Photoshop, Codes, Other, AnimationandVideo (advanced only).
- Download the PE9 pictures to prepare for our Photoshop lessons.
- Mindmap Brainstorm, Hard Copy
- FINISHED WITH EVERYTHING?
- Please complete this: Letter of Introduction and a picture of you.
- POST this to your Weebly home page!
- HW: Bring a stack of ORIGINAL pictures related to the website theme. Think creativity. Baby with baby dog. Cat dressed up in a goofy costume. You and your pet. More than just the 5 you placed on your blog entry.
For week 2 (December 12-16), you will:
- Monday: Snow Day!
- Tuesday: Peer review and evaluation of Theme Brainstorm. Leave a digital comment. Show model Mindmap examples to help with Mindmaps.
- Complete mindmap brainstorm (digitally). Post bubbl.us to Weebly in JOURNAL: Mindmap Brainstorm! Use the link and create a screenshot image.
- MINDMAP BRAINSTORM
- Brainstorm session for personal website using bubbl.us. Goal: 50 bubbles. Brainstorm based on your theme.
- See basic instructions. EXAMPLES: 1. 2.
- ALL: Use the link and create a screenshot image of your mindmap and post to your Weebly. Finished early? Leave a comment on your peer’s Theme Brainstorm post.
- RUBRICS: theme-brainstorm-and-mindmap-rubric
- Wednesday/Thursday:
- ADVANCED ONLY: Work through CSS tutorials #1-#3. Create your social media site and begin posting. GOAL? 10 followers and 10 entries with 10 different dates by WEEK 6. Think about creativity. Retweets do not count.
- PE9: What is Photoshop Elements? and Using Quick Fix and Photo Fix. Photoshop Journal Reflection and Picture Edits. Need two original pictures: Area selection (like flower), Eye redness/color, Teeth whitening, Black and white portion, and/or Blue skies. Picture Edits 1 Rubric. TURN IN PHOTOSHOP RUBRIC! Complete JOURNAL.
- Use the dropdown box to SAVE PICTURES! Do not type in the extensions. Too large? Use your snipping tool to reduce the size.
Google Docs mini-tutorial for saving pictures. Download the Google Photo App, if possible. It changes lives. - ALL: Don’t throw away ANYTHING I give you. Why? 1) There may be a mistake in the gradebook. 2) You’ll need to use your work samples on Page 5.
- Friday: JOURNAL: Color Theory Slide. Brainstorm your 2-3 colors that you will continuously use throughout your site. Select 1. Create a PowerPoint slide using the in-class example. Finished? Save as a .jpg and post as an image to your journal. **IMPORTANT: Remember your color meaning, hex code, and complementary color name**
- DOWNLOAD THIS and CHANGE/FILL IN EVERYTHING: Color theory mini-assignment: Color Theory Slide_TC. See example:

Color name? Hex code? What does the color mean? (3-5 meanings) Shades that may work for you and/or colors that go well with ____(your main color)? (Give the names and hex codes of two!) Song that resembles that color? When you are that color, you…? <– 5-7 sentences. Note: Feel free to use other color theory websites.- Homework: Take two original pictures that represent your color and add them to your slide at the beginning of class tomorrow. Post to your blog, when completed. This is an individual assignment.
- ADVANCED ONLY HW: UPDATE your Social Media Web Design posts.
For week 3 (December 19-21), you will:
- Monday: Check-in COLOR THEORY slide (on blog). STUDY its meaning, hex, and complementary color. See color-theory-assessment. QUIZ TOMORROW!
- Begin coding! Demonstrate how-to setup webpages. Basic codes will be discussed.
- Codes: HTML Overview, HTML Skeleton, Style Configuration, Background Stuff, BIU and Nesting, Hyperlink, Title/Alt Tags, Insert a Picture, Insert a Picture Link, Center, Indentation, Fonts (serif versus sans serif).
- HEX COLOR: Paletton, Online Color Picker, Webmonkey
- Decide on a background (1280 x 1024 OR LARGER pixels) for your pages! Wallpaper or background, just keep it simple. POST your initial CODE+RUN to Weebly!
- Tuesday: INTRO AND ADVANCED QUIZZES!
- Discuss index-content-guidelines_tc. Grading rubric: index-content-rubric. Candela will show you content examples.
- Wednesday:
- Codes: Review.
- Finish content and post to your blog!
- MERRY CHRISTMAS, EVERYONE! 🙂
For week 4 (January 4-6), you will:
- Wednesday:
- ADVANCED ONLY: Finish that 404 and Social Media site. Post to your Weebly by the end of the week! Use winner templates to begin forming your own. Footer information MUST be different. I want to see a layout/content that looks different from INTRO.
- Directions for Quiz Review.
- WHAT’S ON THURSDAY’S QUIZ? Anything from the QUIZ REVIEW.
- Thursday: HTML Quizzes! You know you love assessments. Correct quizzes (together).
- DRAW YOUR LOGO AND NAVIGATION (buttons) on a blank white sheet of paper. Discuss ROLLOVERS.
-
- Banner Logo and Navigation Examples. pet-student-example. index-student-example-2.
student-example-3. Think about how you can incorporate pets into your logos/banners/nav in a creative way. Can you make the letters out of tails, faces peeking through o’s? Think outside the box. Wayyyyyy outside the box.- INTRO ONLY: Create your 5 page buttons/icons/navigation (6 if advanced) navigation buttons. Don’t forget to brainstorm how you will change the graphic in your rollover effect later.
- ADVANCED ONLY: Don’t forget to create a social media button, similar to the pre-established one.
- These are due on Friday at the beginning of the hour!
- Banner Logo and Navigation Examples. pet-student-example. index-student-example-2.
- Friday:
- Begin setting up the real template for your webpages. Yay!
- Create Index, Page 1, Page 2, Page 3, and Finale pages. Yes, FIVE PAGES.
- Rules for naming files: Lowercase, no spaces, no symbols. Footer symbols!
- Codes: Save 5 Pages, Meta Tags, Fonts, Secondary Navigation, Last Updated, Best Viewed, Copywrite, Change Link Color, Border Options Around Table, Hyperlink to Pages, Subheading and Content, <!DOCTYPE html>, Bgproperties (tiled background fix), Cell padding, Image wrap. Invisible Comment Tag | ALT (Broken picture, need to know a Picture Goes Here) versus TITLE (Image: This is a picture of..”). Hyperlink Opens in New Window. Change your link colors to match site. Don’t forget your ALT and TITLE tags on every image!
- Add a word or phrase that uses our bold, italic, size, face, color. Hyperlinks do not count!
- BACKGROUND FIXED CODE (this goes in a style section in your head):
body {background: url(/images/background.jpg) no-repeat;background-size: 100% 100%;background-attachment:fixed;}
- ADVANCED ONLY LINE SPACING tutorial.
- INTRO ONLY LINE SPACING code: <div style=”line-height: 24px”>…</div>
- Begin setting up the real template for your webpages. Yay!
- INTRO AND ADVANCED HW: Take a real picture that can be wrapped around your main index content. How large? 300x300ish.
- ADVANCED ONLY HW: UPDATE your Social Media Web Design posts.
-
For week 5 (January 9-13), you will:
- Monday:
- READABILITY JOURNAL: Readability is such an important part of a website. Browse this article. Which part is most important? Which part do you struggle with the most personally and why?
- Finish HTML setup/layout.
- DUNCAN and LESLIE: http://www.ci.saint-clair-shores.mi.us/index.aspx?nid=733
- Tuesday/Wednesday:
- INTRO: See preview tutorial video. Stop at the 7 minute mark!
- Render your logo and navigation (icons)! Demonstrate simple brushes and render your picture(s) in Photoshop! Use most of the tools covered in each icon! Talk about downloading icons from K drive, zooming, shortcuts, and tools.
- No need to add text or worry about sizing right now.
- Use different brushes, tools, and take your time! These should look polished.
- Feel free to submit more drawings as you come up with more ideas! I will scan them for you. NO LIMIT.
- SAVE AS PHOTOSHOP FILES FOR NOW (and .png if you want to see what they look like on your website).
- To darken your pictures initially, go to QUICK and hit the AUTO button.
- THE BEST LOGOS capture your concept and reveal your two page ideas in some way.
- INTRO: See preview tutorial video. Stop at the 7 minute mark!
- Thursday/Friday:
- Post your rendered logo as a picture and file. Then, answer the following:
- What is the main color of your logo? What does it represent? (EX: My logo is red and, from the color theory website, it represents..) Share the hex code with me! How does your logo capture your concept and/or reveal your two page ideas in some way? (3-5 sentences)
- Select an original tagline for your website/logo. http://www.taglineguru.com/sloganlist.html
- Share your thoughts regarding the rendering process. What was easy and difficult? Which tool(s) were most helpful? How did (this tool, brush) allow you to achieve the look you wanted? (3-5 sentences)
-
- Photoshop mini-tutorial: Text (and Edit Layer Styles), Grouping pictures, Increasing canvas size. Place text on logo and navigation. Do you want your slogan to be part of your banner/logo or your subtitle? Resources: Picmonkey, iPiccy, Buttons. Rough size for logo: 500×200 and navigation: 100×100 or 111×34. Wrapped pic size: 250x250ish. Banner Video tutorial! Navigation Video tutorial!
- SAVE ALL FILES AS PHOTOSHOP AND PNG FORMATS.
- EXTRA TIME/WANT MORE? Pictures in text tutorial. See Photoshop tab. EVEN MORE? Change your footer symbols to a customized symbol that matches your concept/theme.Rendered LogoIconBannerRubric_TC. Overall Quality Examples.
- Post your rendered logo as a picture and file. Then, answer the following:
For week 6 (January 16-20), you will:
- Monday-Tuesday: No school!
- Wednesday:
- ADVANCED ONLY: Render your social media icon and post to Weebly. Link the icon to your social media URL. Create your favicon. How’s your layout coming along? How’s your posts coming along?
- Review Index page rubric. DUE THIS THURSDAY!
- Fancier text on logo tutorial with PicMonkey or iPiccy or….?
- Continue working on your index page.
- Thursday: Candela will grade Index page of website! FIRST TIME CHECK! Web Index Check.
- Discuss lesson plan for ELEMENTARY STUDENTS. Save animal drawings and post to your Weebly.
- How did your first page of your website turn out? What is your favorite feature? Least favorite? What changes (if any) would you make in the future? Rate it! 10-0. 10=Perfect..Love! 0=Piece of Poo…Want to Change Everything. Take a screenshot of your Index page and post before or after your content! Index Reflection Rubric. <—– COMPLETE NOW!
- Friday: Field Trip to the CAREER CENTER to work with Mr. Heier’s Rodgers Elementary class! Hybrid 1st hour. Coding Collaboration Day Permission Slip.
For week 7 (January 23-27), you will:
- Monday:
- ADVANCED ONLY: Animation Tutorials and Implementation of Yours!
- Sign THANK YOU card.
- Fix index page errors! Copy and paste index page to all three other webpages. Revise information as needed. Look through your images folder and go delete crazy!
- PEER COMMENT: Click on the person THREE PEOPLE ABOVE your name on my blog (skip duplicate banners). Look at their screenshot and DESTROY IT! I mean, give them one positive and one piece of constructive criticism. I like how..but.. You should include… Have you thought about… You are missing your….
- Codes: Place logo and (linked) navigation on website. Footer links go to created pages. Background fixed. Link opens in blank window.
- Tuesday/Wednesday:
- Rollovers. Use Candela’s horns as an example. Show how-to make rollovers stay steady. After Rollover tutorial!
- Work on your content (2 paragraphs): Rubric for Middle Pages. This will be due by MONDAY by the end of the hour. Post to your Weebly, please. Place staple your RUBRIC, with your 2 PRINTED paragraphs (and labeled subheadings) into the tray. Reduce the size so that they fit on 1 page.
- Thursday/Friday:
- QUIZ ON FRIDAY OVER CODE PROBLEM SOLVING: LOCATING ERRORS!
- Finish writing content for Pages 2, 3 and submit by Friday!
- Create a Google Feedback Form. Google Form survey results due on Wednesday morning! Show me your results on your screen.
- Parent/Peer Feedback with a Google Form:Please login to your Shorian.org emails. Go to the Drive. Create a New Google Form. Title it YOURNAME’s Index Feedback. Insert an Image of your screenshot. Then, you need the following fields:
- Name of Person Giving Feedback (text field)
- Does the text on this webpage read easily based on font size, font color, and font face/family choices? (paragraph field)
- Does this webpage have original graphics that are sized appropriately, professional-looking, and creative? (paragraph field)
- Does the written content engage you? Does it address the theme of Love Those Pets, give you just enough information to encourage you to read on? Are there any spelling and/or grammatical errors? (paragraph field)
- How do you feel about the overall concept/idea? Give the author one piece of advice to enhance the site. (paragraph field)
- Include an overall rating scale.
- EVERYONE HW: Work on collecting photos/more content for your middle pages. Complete your experiments. Ask questions for your surveys. Visit your vet, pet store, or humane society. Do what you need to do to be ready to share your findings.
For week 8 (January 30-February 3), you will:
- Monday:
- ADVANCED ONLY: Animation (with storyboard) is due today!
- Table tutorial: Purpose, headings, rows/columns, spans, spacing, padding, column widths.
- CONTENT REQUIREMENTS FOR FINAL PAGE! See final page requirements example video. Requirements: Five separate sections. Follow the directions for each section, after watching the video example, and complete as much as you can (without stressing out).
- SECTION 1: About the Webmaster: A few personal facts (taken from Weebly autobiography) What is your career path? How will technology play a role in that path? What is your favorite pet/animal? Why? Picture wrapped: You with animal(s).
- SECTION 2: Conclusion: Wrap-up paragraph. What did you learn about animals/pets? About web design? What was fun? What was difficult? Why? Discuss your field trip experience(s). You’ll want to write a few short paragraphs for this section. Picture wrapped: Illustrate a fun moment (elementary field trip) or website mistake (specific Photoshop/code that was %#^@). Include a picture of the field trip experience with your thank you/group shot. Take a picture of how you felt like you were going to die (so much work). For this theme, it would be the cat, falling down the stairs.
- SECTION 3: Work Samples/Rubrics/Progression: In a slideshare (or Prezi or whatever), show 10 work samples of your learning progression from beginning to end. I’ll need a picture + 2-4 sentence caption. You may start with your mindmap… Think rubrics, journal entries, initial drawings, mistakes, file organization (or lack there of) screenshot, peer/teacher feedback. There’s so much you could include here.
- SECTION 4: Computer Courses: List all classes with descriptions. Software programs must be included. This is your technology table. Revise it, as needed. <— SKIP THIS ONE FOR NOW.
- SECTION 5: Watch the tutorial video: Citations. List all sources in correct format, in ABC order. See Bib Me. Social Media Citations. Describe details of self-created images and all links (statistics/facts/quotes from a website, unoriginal pictures, resources). Original work samples are best.
-
- On your HYPERLINKED citations section, share which page you used the specific website/code on. (used on page _)
-
- Tuesday: CHECK IN GOOGLE FORM RESPONSES!
- Review tables (together) with rubric.
- Codes: Lists, thumbnail previews, Last updated and titles. Same subheading styles, different text. Don’t forget to gather and place your 2 original pictures that match your body content/1 per page.
- Discuss table requirements for your website! See table example. Don’t have the same title/caption combo.
- Draw on a piece of paper at this point. This paper copy due by the beginning of the hour on Tuesday and should be placed into the tray! NatalieTableExample

- Wednesday/Thursday:
- Fix Page 2 and Page 3 content.
- Create your technology table for Page 4.
- Go over thumbnail images within table.
- This is my preferred method of offering thumbnail images. What you do is offer the same image as both the thumb-nail and the larger image. This is done though the same link format as above except, you make the link to the same image that is being offered as the thumbnail. The thumbnail is created through the use of HEIGHT and WIDTH commands. It looks like this:
<a href=”images/resume.png“><img src=”images/resume.png” height=”100” width=”100” alt=”Image: Screenshot of my resume” title=”Image: Screenshot of my résumé“></a>
- This is my preferred method of offering thumbnail images. What you do is offer the same image as both the thumb-nail and the larger image. This is done though the same link format as above except, you make the link to the same image that is being offered as the thumbnail. The thumbnail is created through the use of HEIGHT and WIDTH commands. It looks like this:
- Go over thumbnail images within table.
- Friday: Field Trip to the CAREER CENTER to work with Mrs. Pillars’ Rodgers Elementary class! Hybrid 1st hour. Coding Collaboration Day Permission Slip.
For week 9 (February 6-February 10), you will:
- ADVANCED ONLY: One of my favorite resource websites is Dynamic Drive. Find something on this website that would enhance your site, manipulate the code, and show me a screenshot on your blog.
- Monday: TABLES are due on Tuesday morning! table-rubric
- Setup PAGE 4 with sections, horizontal rules, Scroll to the top (internal/page anchor link) buttons.
- Tuesday: CHECK IN TABLES!
- Intro, watch this video. Advanced, watch this video. Several people within my web classes have shared that coding is challenging; Taking a class with a bunch of worksheets and/or defining words and memorizing their meanings would have been much easier. I agree. Easier. But not being pushed to learn, to grow as a person is simply wrong. As a teacher, it would be much easier to sit in my chair all hour and hand out sheets of paper with directions. Instead, I race around the room on a regular basis, making every attempt to check on you because I care about you. Trust me, it would be easier to not run the contest. Easier for me. Easier for you. But look at the possible payoff from your work. And once again, I run the contest and help you meet the requirements because I care about you. What have you gained from taking this course that a traditional class may not have granted you? 5+ sentences, please. <- This will be part of your conclusion.
- Fix/refine Body pages content and place on Pages 2-4. Place your wrapped pics around the content.
- Go delete crazy on unwanted files and images in your Website folder.
- Return to your index page. Is the content updated? Does it explain your reason for choosing your concept? Does it outline your two middle pages with a thesis statement?
- WORK ON PAGE 4!
- Wednesday-Friday:
- Codes: How-to embed Prezi, PowerPoint.
- INTERACTIVE OPTIONS on ANY PAGE: Video, Imagemap.
- Create a collageimage map. Video tutorial. Candela’s example compliments of Jessica Old: imagemap.
- Animoto. Background Songs. Online Voice Recorder.
- 1 title, 2 stills with captions, 1 video clip, 1 song. UP TO 2 MINUTES.
- lshsshorian+student1@gmail.com
For week 10 (February 13-February 17), you will:
- Monday: APE: Working In Guided Edit and Tools: Lomo, Style Match, Fixing blemishes, Clone Stamp, Applying Filters, Adding Effects, and Using Layer Styles.
- Tuesday/Wednesday: Review rubric requirements.
- Using yesterday’s Photoshop tutorials as a guide, place frames and use your preferred filters/effects on EVERY picture to create a CONSISTENT look. On your rubric, write down which filter/effect was used.
- Thursday: Grade Pages 2-4
- Inside the Mind of Google video.
- Friday: Mid-Winter Break!
For week 11 (February 20-February 24), you will:
- Monday: Mid-Winter Break!
- Tuesday-Friday: CSS Lessons 1-3
- Finished? Implement CSS codes. Due Wednesday.
- ADVANCED ONLY:
- Ryan: Video contest. Duncan: Graphic contest. Caden: Honors Collection.
- If time, try Codeacademy or Scratch!
For week 12 (February 27-March 3), you will:
- Monday: FINAL EXAM REQUIREMENTS:
- ONE ESSAY PER WEBSITE!
- Your final exam will be a thorough written reflection of your themed/community website + presentation. Another discussion point topic? Let me know! I have one. Share how a specific classmate inspired you, helped you, made you eager to continue learning. Web Design Essay Final Exam | FE Part II Web Design Presentation Rubric.You will outline, from beginning to end, the results of your work using the NEW ISTE NETS or OLD NETS standards located here within your personal narrative. NEWER EXAMPLES: adv-exam-example-essays OLD EXAMPLES: Web Design Final Exam Essay Example CJ. Rebecca_Essay_Example. Final Exam Essay Example TC. Be careful though! These do not meet all of our requirements!
- NETS: Address the most important one, to you, and explain how you accomplished it.
- Other talking points: Screen resolution, fonts, color theory, brushes used in graphics, alt/title tag importance, readability, consistency, small details=big impact (borders around pics, same font/color), 404 page, layout, headings, favicon, multimedia, fonts, colors, social media, why you chose the order of your pages, most css codes (id/class/comment/links/ems), hex, how you know which page you’re on (rollover), outside experience/time commitment…everything on that home page.
- ADVANCED ONLY: HOW DID YOU GO FURTHER (in your learning) from intro/adv? Basically, what is different from previous websites versus this one?
- Tuesday: Hybrid day! Work on essay at home. You should be halfway+ done when you come back to class.
- Wednesday: Work on essay! Go over rubric.
- Thursday: Essays due! Attach the Word doc to a new WEEBLY post, title it, and submit! Print a copy, staple it to the rubric, and TURN IN!
- JOURNAL prompt: Answer #10 from Tips using 5-7 sentences.
- Presentation Requirements: mcwt-presentation-guidelines-for-advanced-finalists-2016. You must bring in a visual! Your entire website will be shown on the screen.
- Turn to a neighbor: Ask what’s your biggest fear when you are presenting?
- Nervous before presenting? You are thinking about yourself.
- 3 things you did well…1 improvement
- Swim > No pool | Better presenter > Need opportunities
- In 3-5 seconds your audience decides if they like you or not and whether they will listen.
- Recommended: Amy Cuddy TED Talk
- Smile Fishing game.
- Cookies Presentation
- Friday: Hybrid day!
For week 13 (March 6-March 10), you will:
- Monday-Wednesday:
- POSTTESTS: Take Photoshop and Coding Quizizzes.
- Advanced Presentations.
-
- ADVANCED WEBSITE PRESENTATIONS 6 minutes each.
- Presentation guidelines for advanced: YOUR ENTIRE ESSAY SCRIPT.
- Audience, use this form for each presenter: Audience Form.
- All presenters, use this form once for your self evaluation: Self Evaluation Form.
-
- Intro Presentations.
- INTRO PRESENTATIONS. 1 TALKING POINT PER PAGE.
- DON’T FORGET YOUR VISUAL!
- INTRO WEBSITE PRESENTATIONS begin! 4 minutes each. This is your final exam grade (plus essay)! Random teams/individuals go first. NO ORDER. I am a terrible person.
- Presentation guidelines for intro: ONE DISCUSSION POINT from pages 1, 2, 3, 4.
- Complete this form.